Mehr Anfragen über Ihre Webseite generieren: 3 grundlegende Voraussetzungen
Damit potenzielle Kunden Ihnen Anfragen schicken, ist es wichtig, dass sie sich mit Ihrer Webseite beschäftigen (mit ihr interagieren). Bevor Besucher überhaupt beginnen zu interagieren, gibt es gewisse Bedingungen, die Ihre Webseite erfüllen muss.
Diese Bedingungen sorgen dafür, dass Ihre Webseite Aufmerksamkeit, Interesse und Vertrauen weckt.
Was nicht einfach ist.
Der Schlüssel, um den es bei den drei Bedingungen für mehr Anfragen über Ihre Webseite geht, ist Klarheit.
„Don’t make me think!“ hat Steve Krug, der bekannte Buchautor und Berater für Benutzerfreundlichkeit auf Webseiten diese Klarheit genannt. „Zwing mich nicht zum Nachdenken!“
Hier lesen Sie, wie Sie Klarheit auf Ihrer Webseite erreichen und die dringendsten Fragen Ihrer Webseitenbesucher beantworten. Denn finden Ihre Besucher schnell Antworten, werden aus ihnen leichter Kunden.
Los geht es:

1. Aufmerksamkeit gewinnen, damit Besucher auf Ihrer Webseite verweilen
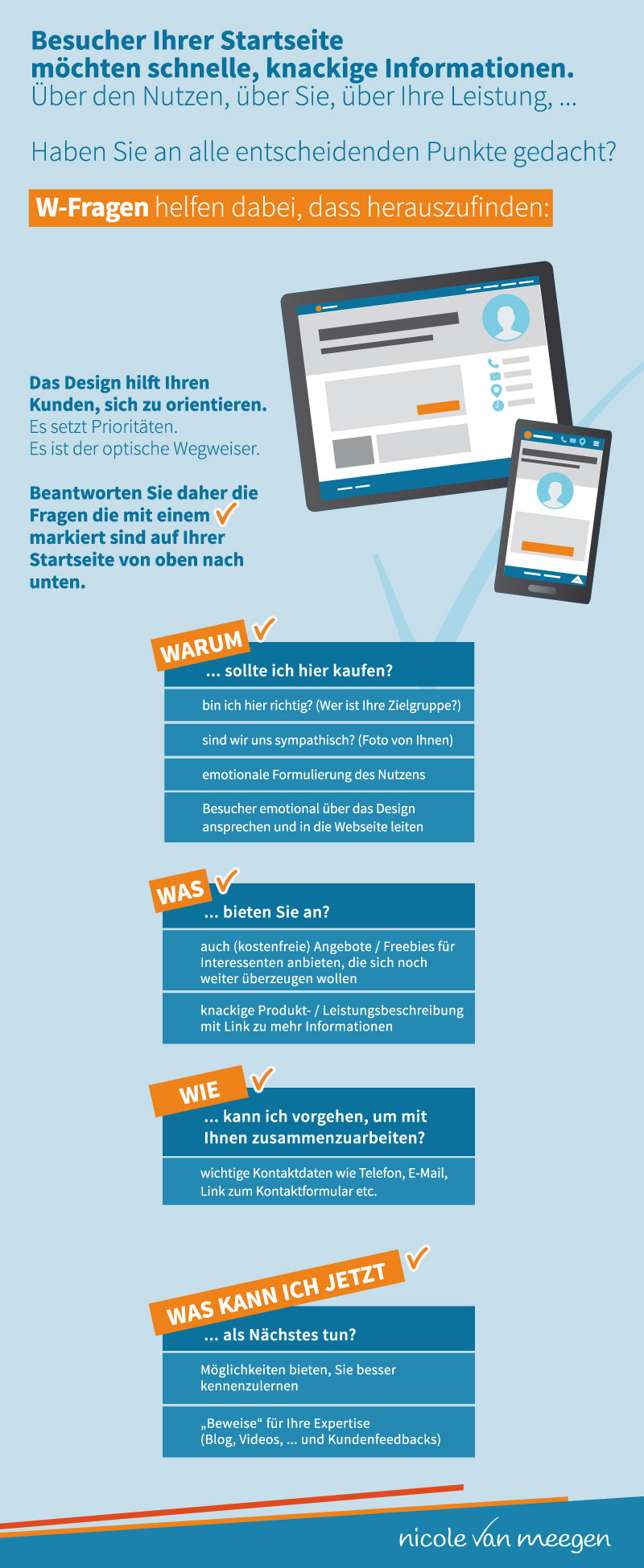
„Warum bin ich hier richtig?“
Diese Frage stellt sich ein Webseitenbesucher als Erstes.
Damit ein potenzieller Kunde länger auf Ihrer Webseite bleibt und letztlich bei Ihnen anfragt, sind die ersten drei Sekunden entscheidend.
Denn so schnell entscheidet sich der Besucher Ihrer Webseite final, ob er bleibt oder Ihre Seite verlässt. Final heißt: Entweder er sieht sich Ihre Webseite an oder Sie verlieren ihn und er ist weg. Für immer.
Das entscheidet er innerhalb eines Fingerschnippens und hauptsächlich unterbewusst. Emotional.
Damit Ihr Besucher auf Ihrer Webseite verweilt, sind positive Emotionen der Schlüssel. Diese Emotionen vermitteln Sie ihm, indem Sie die Frage „Ist das hier relevant für mich?“ beantworten.
Lautet die Antwort auf diese Frage: „Ja, das ist relevant“, ist sein erster Eindruck: „Aha, hier bekomme ich, was ich suche. Diese Webseite richtet sich an mich und hilft mir bei meinem Anliegen.“
Kurz zusammengefasst: Ihr Webseitenbesucher muss nicht nachdenken und findet das, was er jetzt gerade braucht, auf den ersten Blick. Er fühlt sich wohl und angekommen.
Beantworten Sie die Frage nach der Relevanz also beispielsweise auf Ihrer Startseite. Offensichtlich und weit oben, damit Ihr Interessent nicht lange scrollen muss.
Und bieten Sie ihm dann einen Anreiz auf Ihrer Webseite zu bleiben:

Die 5 größten Gefahren
einer schlecht designten Webseite.
2. Möglichkeiten bieten, durch die Webseitenbesucher mehr über Sie und Ihre Expertise erfahren können
Empfindet Ihr Besucher Ihre Webseite im ersten Moment als relevant, ziehen Sie ihn Ihre Webseite.
Jetzt ist seine nächste (in der Regel unterbewusste) Frage: „Warum soll ich bleiben?“
Die Voraussetzung für eine lange Verweildauer auf Ihrer Webseite ist, dass potenzielle Kunden sehen, was sie als Nächstes tun können.
Mögliche nächste Schritte Ihres Besuchers auf Ihrer Webseite können diese hier sein:
- Haben Sie aussagekräftige Kundenstimmen bekommen oder eine Fallstudie geschrieben? Geben Sie Ihrem Interessenten die Möglichkeit, zu erfahren, wie bestehende Kunden die Zusammenarbeit mit Ihnen erlebt haben.
- Schreiben Sie Artikel in Ihrem Blog, an denen Ihr Kunde Ihre Expertise erkennen kann? Dann zeigen Sie sie. Und zwar so, dass jeder Webseitenbesucher sie beispielsweise ganz einfach in der Navigation Ihrer Webseite unter dem Punkt „Blog“ finden kann. (Das klingt banal, doch auf vielen Webseiten verstecken sich die Blogartikel und sind schwer zu finden.)
- Lassen Sie Ihren Webseitenbesucher auch wissen, mit wem er es hier zu tun hat. Wer sind Sie? Warum tun Sie, was sie tun? Platzieren Sie auf Ihrer Startseite einen kurzen textlichen Appetitmacher dazu und verlinken Sie zu ausführlicheren Informationen auf die Über-mich-Seite.
Mit all diesen Punkten machen Sie für Ihren Webseitenbesucher klar, dass Sie Experte auf Ihrem Gebiet sind, dass er Ihnen vertrauen kann und bei Ihnen gut aufgehoben ist.
Und damit ein Interessent jetzt Kontakt zu Ihnen aufnehmen kann, vergessen Sie nicht den letzten, wichtigsten Schritt:
3. Kontaktmöglichkeiten unübersehbar auf Ihrer Webseite zeigen
Sie wären erstaunt, auf wie vielen Webseiten Besucher erst nach Kontaktmöglichkeiten suchen müssen.
Damit Kunden Ihnen letztlich wirklich Anfragen über Ihre Webseite senden, ist diese dritte Voraussetzung die wichtigste.
Sie können vorher alles richtig gemacht haben. Findet ein potenzieller Kunde keinen Weg, Kontakt aufzunehmen, ist er weg.
Bestimmt waren Sie auf der einen oder anderen Webseite auch schon ratlos, wie Sie den Anbieter erreichen können … und haben sich dann für einen anderen Anbieter entschieden.
Nennen Sie Kontaktmöglichkeiten an verschiedenen Stellen auf Ihrer Webseite
Besucher vermuten Ihre Kontaktdaten zum Beispiel am Kopf der Seite, im Fußbereich der Seite, auf der Kontaktseite, …
Das alles sind Orte auf Webseiten, wo Kontaktdaten häufig zu finden sind. Webseitenbesucher haben das „gelernt“.
Nutzen Sie diese gelernten Muster und Kunden werden Ihre Kontaktdaten schnell finden, wenn sie Sie erreichen wollen.
Auch zwischendurch in Ihren Texten können Kontaktdaten Ihren Kunden helfen.
Immer dann, wenn Sie etwas schreiben, wie: „schreiben Sie mir eine E-Mail“ oder „vereinbaren Sie ein Gespräch“, schreiben Sie auch gleich den Link zu Ihrer E-Mail-Adresse dazu, beziehungsweise nennen Sie Ihre Telefonnummer oder verlinken Sie zu Ihrem Online-Kalender.
Fazit
Strukturieren Sie Ihre Webseite mithilfe dieser drei Voraussetzungen, weiß der Nutzer
- warum er bei Ihnen richtig ist,
- was er hier bekommt
- und was er tun kann, um Kontakt aufzunehmen, um es zu bekommen.
Sein Interesse ist geweckt. Er interagiert.
Und Webseitenbesucher, die mit Ihrer Webseite interagieren, werden leichter zu Kunden.
Wann immer Sie bereit sind, hier sind 4 Wege, wie ich Sie unterstützen kann:
Kennen Sie die 5 größten Gefahren, die Besucher Ihrer Webseite abschrecken – und bewirken, dass sie nicht mehr wiederkommen? Laden Sie sich meinen kostenfreien Report herunter.
Damit Besucher zu Kunden werden, müssen sie auf Ihrer Webseite 3 Dinge sehen: 1. „Hier bin ich richtig!“ 2. „Das kann ich tun, um mehr zu erfahren.“ 3. „Und das kann ich tun, um das Angebot zu nutzen.“ Wie Sie Ihnen diese 3 Dinge zeigen, erfahren Sie in meinem kostenfreien Webinar.
Sie wollen Ihre Webseite optimieren und sind unsicher was sinnvoll ist? Das ist ganz normal. Bei der eigenen Webseite ist jeder Business-Inhaber ein bisschen betriebsblind. Nutzen Sie meinen Webseitencheck und meinen frischen Blick als Expertin. Ich zeige Ihnen, was Sie konkret optimieren können, um mehr Kunden zu gewinnen.
Ich designe für Sie eine Webseite, die Kunden gewinnt. Eine Webseite, die Ihre Persönlichkeit zeigt und Vertrauen schafft. Damit Ihre Kunden sofort spüren, dass Sie bei Ihnen richtig sind und anfragen. Hier erfahren Sie Details zu meinem Webdesign-Angebot.