Mitarbeiter für Ihre Arztpraxis gewinnen: So hilft Ihre Webseite dabei
Wollen Sie heute neue Mitarbeiter für Ihre Arztpraxis gewinnen, bedeutet das durch den Fachkräftemangel eine große Herausforderung. Ob junge Mitarbeiter, die sich weiterentwickeln möchten, oder erfahrende Fachkräfte, die die Praxis wechseln wollen: Sie alle können sich die Praxen aussuchen, in denen sie arbeiten möchten.
Entsprechend anspruchsvoll sind diese Menschen bei der Auswahl ihres neuen Arbeitsplatzes. Sie vergleichen schonungslos verschiedene Praxen miteinander. Und das tun sie mithilfe der Praxis Webseiten.
Praxisangestellte auf Stellensuche sehen sich mehrere Webseiten von Praxen in ihrer Umgebung an. Ist auch Ihre Webseite dabei, können Sie davon ausgehen, dass Sie dort sehr schnell überzeugen müssen.
Sie haben nur wenige Sekunden, um Aufmerksamkeit zu gewinnen, denn ein Bewerber klickt schnell weg und wechselt zu der Webseite einer Ihrer Wettbewerber.
Zeigen Sie potenziellen Mitarbeitern durch eine professionell gestaltete Webseite, dass Sie sie wertschätzen – dass sie etwas Besonderes sind.
Doch wie stellen Sie das an?
- Wie bringen Sie Bewerber nun dazu, innezuhalten und auf Ihrer Webseite genauer hinzuschauen?
- Wie schaffen Sie einen emotional überzeugenden Anlaufpunkt für Bewerber?
- Auf welche Dinge achtet eine wechselwillige Fachkraft auf Ihrer Webseite?
Hier erfahren Sie, was für Ihre Webseite essenziell ist, wollen Sie die Aufmerksamkeit Ihres potenziellen neuen Praxismitarbeiters gewinnen.
Der erste Eindruck zählt: Ihre Webseite hilft Bewerbern, Vertrauen und eine Beziehung aufzubauen
Die Auswahl an Praxen auf Mitarbeitersuche am Markt ist riesig. Schon ganz simple Dinge auf Ihrer Webseite können dafür sorgen, dass ein potenzieller Mitarbeiter gar nicht erst genauer hinschaut und Ihre Seite verlässt.
Andersherum können zahlreiche – augenscheinlich erst einmal subtile – optische Eigenschaften Ihrer Website dafür sorgen, dass potenzielle neue Mitarbeiter sehr viel schneller Vertrauen zu Ihnen als Arbeitgeber aufbauen.
Ist Ihre Webseite modern und visuell ansprechend, machen Sie Bewerbern die ersten Schritte des Bewerbungsprozesses bedeutend leichter.
Verwenden Sie Farben auf Ihrer Webseite, die einladend wirken
Gibt es bei Ihrer Praxiseinrichtung ein bestimmtes Farbkonzept, das positiv, freundlich und einladend wirkt, greifen Sie es auch auf Ihre Webseite auf. Farben haben eine emotionale Wirkung auf Bewerber.
Vermitteln die Farben auf Ihrer Webseite eine moderne Atmosphäre, die sich auch in Ihren Praxisräumen widerspiegelt, wirkt beides einheitlich und „aus einem Guss“.
Zum einen ist das ein Wiedererkennungseffekt, der auf Ihre Arbeitgebermarke einzahlt.
Zum anderen bekommen Bewerber dadurch schon auf Ihrer Webseite einen Eindruck von ihrem möglichen zukünftigen Arbeitsumfeld. Und das ist enorm wichtig, denn schließlich werden Mitarbeiter letztlich tagtäglich in diesem Umfeld sein und wollen sich dort wohlfühlen.
Um ein Praxisumfeld auf Ihrer Webseite zu zeigen, dass diesen Wohlfühlaspekt ausstrahlt, eignen sich professionelle Fotos der Praxis:
Mit Fotos einen persönlichen Eindruck erzeugen und Vertrauen schaffen
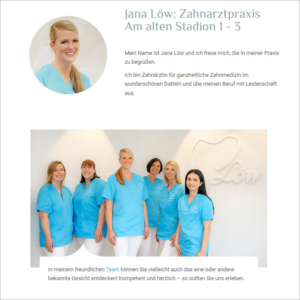
Praxisfotos sind ein zentraler Teil Ihrer Webseite, denn sie helfen Fachkräften auf Stellensuche Sie, Ihr Team und das Arbeitsumfeld einzuschätzen.
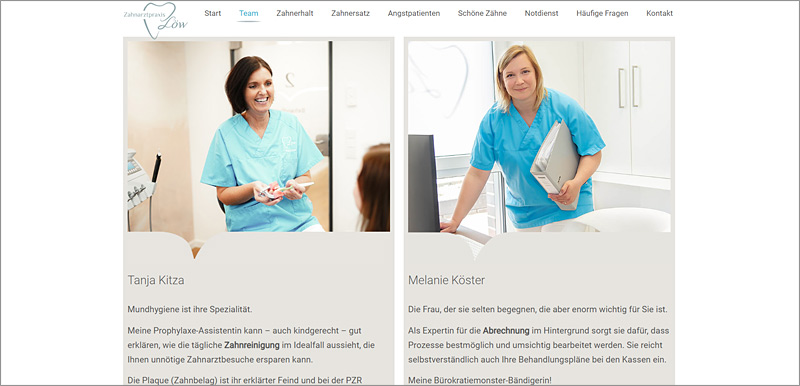
Stellen Sie sich dahre als Arzt und als Team auf der Webseite vor und verstärken Sie den persönlichen Effekt mit professionellen Fotos.
Schaffen Sie auch einen aussagekräftigen Einblick in Ihre Räumlichkeiten. („So sieht Ihr zukünftiger Arbeitsplatz aus.“) Zeigen Sie alle Aspekte, die dazu beitragen, dass die Arbeit in Ihrer Praxis Spaß macht:
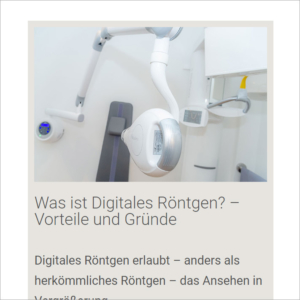
Ihre moderne, technische Ausstattung ist für Mitarbeiter ein Zeichen für erleichterte Arbeitsabläufe.

Das Team – in Ihren Praxisfarben gekleidet – ist für Bewerber ein Zeichen für Zusammengehörigkeitsgefühl.

Oder auch das Team, beim Austausch im Pausenraum – ein Motiv, dass Sie Sie persönlich und nahbar wirken lässt.
All das sorgt für Sympathie und erzeugt optisch auf Ihrer Webseite eine Wohlfühlatmosphäre.
Gute Lesbarkeit
Sie wissen jetzt, dass der emotionale Aspekt auf Ihrer Webseite enorm wichtig ist, um Bewerber von Ihrer Praxis zu überzeugen.
Haben Sie Bewerber emotional abgeholt, kommt als Nächstes der Punkt, an dem der ernsthaft interessierte Bewerber Fakten über Ihr Stellenangebot wissen will.
Daher ist es wichtig, dass ein potenzieller neuer Mitarbeiter sofort erfassen kann, welche Vorteile ihn bei Ihnen in der Praxis erwarten. Damit das der Fall ist, ist es wichtig, dass Ihre Texte gut lesbar sind.
Vermeiden Sie daher diesen Fehler: Damit Webseiten modern wirken, nutzen viele (in der Annahme, dass das besonders edel wirkt) Schrift mit heller Farbe auf hellem Untergrund. Auch kleine Schrift hat gemeinhin den Ruf, schick zu sein.
Doch dieser edle Effekt nutzt nichts, wenn Bewerber Ihre Webseitentexte nicht lesen können, weil sie zu kontrastarm oder zu klein ist. Schlecht lesbare Texte bedeuten eine Hürde, die Bewerber vergrault.
Informationen, die leicht zu finden sind – auch am Smartphone
Damit Ihre Webseite Ihnen hilft, Mitarbeiter für Ihre Praxis zu gewinnen, machen Sie Besuchern die Benutzung Ihrer Webseite so leicht wie möglich.
Benutzerfreundlichkeit in Ihrem Webdesign bedeutet, dass Sie Ihrem Leser bildlich gesprochen die Hand reichen. Sie führen ihn mit optischen Hilfen durch Ihre Seite, um ihm zu zeigen „Schau, hier findest du relevante Informationen.“ Dazu gehören diese Punkte:
In einem separaten Abschnitt über Stellen informieren
Ein Bewerber sieht bestenfalls sofort, wenn er auf Ihre Startseite kommt, wo er Informationen über offene Stellen findet. Das kann durch einen optisch hervorgehobenen Abschnitt mit Link zu einer Karriereseite geschehen.
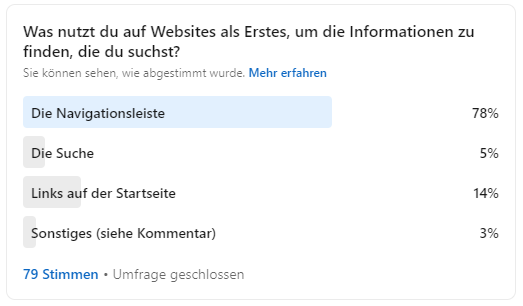
In der Navigationsleiste zeigen, welche Seiten für Bewerber relevant sind
Ein Navigationspunkt namens „Karriere“ ist der offensichtlichste und beste Weg, Bewerber zur richtigen Seite zu leiten. (Was alles in die Karriereseite einer Arztpraxis gehört, erfahren Sie in diesem Gastbeitrag von Malchus Kern im Qualitätsmanagement-Blog von QMEDICUS.)
Doch neben der Karriereseite, auf der konkrete Informationen zu offenen Stellen stehen, schauen sich Bewerber auch Seiten wie „Team“ und „Über die Praxis“ gezielt an. Diese Seiten sind essenziell, um einen persönlichen Eindruck von Ihnen und der Praxis zu bekommen.
Sind diese Navigationspunkte auf einen Blick zu sehen (und nicht in einer Unternavigation versteckt), können Bewerber sich auf Ihrer Webseite gut orientieren, haben sie sofort das Gefühl, am richtigen Ort zu sein.
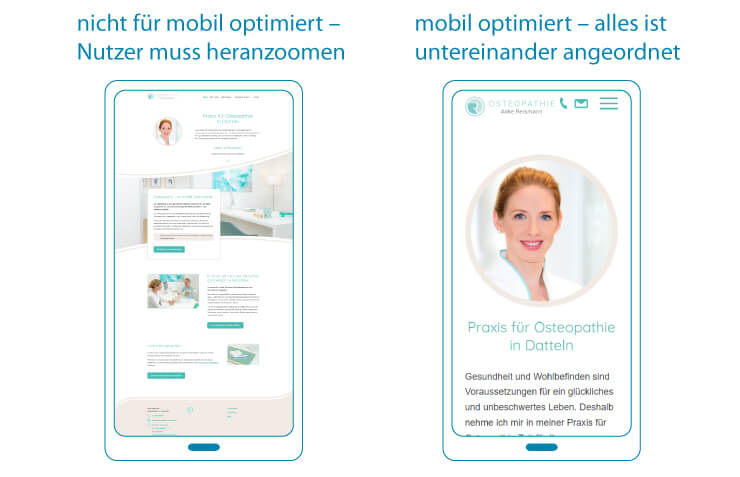
Ihre Webseite am Smartphone: Bewerber wollen sich häufig „mal zwischendurch informieren“
Stellen Sie sich folgende Situation vor: Eine medizinische Fachangestellte, die schon länger unzufrieden mit Ihrem Arbeitgeber ist, ist gerade unterwegs und wartet auf eine U-Bahn.
Die kurze Wartezeit nutzt sie, um sich mit ihrem Smartphone Webseiten der Arztpraxen in ihrer Umgebung anzusehen, die auf Mitarbeitersuche sind.
Sie will eine erste Entscheidung treffen, welche Praxen es sich lohnt, näher in Augenschein zu nehmen.
Praxen, die eine alte Webseite haben, wird sie sich nicht näher anschauen. Grund ist, dass diese Seiten am Smartphone schlecht zu bedienen und zu lesen sind. Das erzeugt Frust.
Welche Webseite wird es stattdessen sein, die einen positiven Eindruck bei dieser medizinischen Fachangestellten hinterlässt? Es wird die Webseite sein, die an ihrem mobilen Gerät modern wirkt, leicht zu bedienen ist, und daher positive Emotionen bei ihr auslöst.
Zeigen Sie neuen Mitarbeitern, was sie konkret tun können, um sich zu bewerben
Gehen wir jetzt also davon aus, Ihr potenzieller Praxismitarbeiter ist auf den ersten Blick sehr angetan von Ihrer Website. Er fühlt sich wohl und erfährt alles, was er über Sie als neuen Arbeitgeber wissen möchte.
Jetzt gilt es, Ihrem Bewerber die Kontaktaufnahme so leicht wie möglich zu machen.
Ihre Telefonnummer (mit Erreichbarkeitszeiten), Ihre E-Mail-Adresse, ein Kontaktformular, all diese Kontaktmöglichkeiten möchten Bewerber sofort finden, ohne erst Ihre Webseite durchsuchen zu müssen.
Kurze Zusammenfassung: So hilft Ihre Webseite, Mitarbeiter für Ihre Arztpraxis zu gewinnen
Daran, wie professionell die Webseite Ihrer Arztpraxis wirkt, beurteilen Bewerber, ob sie sich Sie als neuen Arbeitgeber vorstellen können.
- Wirkt Ihre Webseite freundlich und modern?
- Vermitteln Sie einen persönlichen und zugewandten Eindruck?
- Bekommt Ihr Bewerber einen genauen Einblick in Ihre Praxis(räume)?
- Sind alle Informationen vorhanden, die der Bewerber sucht und sind diese gut lesbar?
- Ist sofort offensichtlich, wie der Bewerber Sie erreichen kann (und was er konkret tun soll)?
Erfüllt Ihre Webseite diese Punkte?
Oder haben Sie das Gefühl, die Webseiten Ihrer Wettbewerber sind Ihrer in Bezug auf Bewerber überzeugen ein großes Stück voraus?
Wann immer Sie bereit sind, hier sind 4 Wege, wie ich Sie unterstützen kann:
Kennen Sie die 5 größten Gefahren, die Besucher Ihrer Webseite abschrecken – und bewirken, dass sie nicht mehr wiederkommen? Laden Sie sich meinen kostenfreien Report herunter.
Damit Besucher zu Kunden werden, müssen sie auf Ihrer Webseite 3 Dinge sehen: 1. „Hier bin ich richtig!“ 2. „Das kann ich tun, um mehr zu erfahren.“ 3. „Und das kann ich tun, um das Angebot zu nutzen.“ Wie Sie Ihnen diese 3 Dinge zeigen, erfahren Sie in meinem kostenfreien Webinar.
Sie wollen Ihre Webseite optimieren und sind unsicher was sinnvoll ist? Das ist ganz normal. Bei der eigenen Webseite ist jeder Business-Inhaber ein bisschen betriebsblind. Nutzen Sie meinen Webseitencheck und meinen frischen Blick als Expertin. Ich zeige Ihnen, was Sie konkret optimieren können, um mehr Kunden zu gewinnen.
Ich designe für Sie eine Webseite, die Kunden gewinnt. Eine Webseite, die Ihre Persönlichkeit zeigt und Vertrauen schafft. Damit Ihre Kunden sofort spüren, dass Sie bei Ihnen richtig sind und anfragen. Hier erfahren Sie Details zu meinem Webdesign-Angebot.