Warum ein Logo wichtig ist – endlich konkrete Gründe für Solounternehmer
Fragen Sie sich, ob Sie als Solounternehmer überhaupt ein Logo brauchen, oder warum ein Logo wichtig ist?
Vielleicht wünschen Sie sich auch endlich ganz konkrete Aussagen darüber, was Ihnen ein professionell designtes Logo wirklich nützt.
Denn entscheiden Sie sich, einen Profi für das Design Ihres Logos zu beauftragen, dann möchten Sie das mit Gewissheit tun. Verständlich, denn schließlich ist es eine Investition in Ihr Business. Und zwar eine, von der Sie langfristig profitieren möchten.

Was ein gut gestaltetes Logo tatsächlich bewirkt
Nach außen signalisiert ein professionelles Logo Ihren Kunden, dass Sie ein seriöses und ernsthaft geführtes Business betreiben und nicht nur ein Hobby.
Ein eigenes Logo ist ein erster großer Schritt zu einem einheitlich gestalteten Business-Auftritt (auch Corporate Design oder Brand Design genannt). Und ein Design, dass optisch aus einem Guss ist, strahlt auf den ersten Blick aus: „Lieber Kunde, hier haben Sie es mit jemandem zu tun, der strukturiert arbeitet, erfahren ist und auf den Sie sich verlassen können.“
Mein Kunde Jens Hubweber (Solounternehmer und Unternehmensberater mit der Firma hubicon) hat das so beschrieben: „Das Thema meines Unternehmens wird durch mein Logo in einem einzigen Bild festgehalten.“
Das trifft den Kern sehr gut. Denn in Ihrem Logo sind die wichtigsten Kernbotschaften und Emotionen enthalten, die Ihr Kunde sofort wahrnimmt und die Ihr Angebot und Ihre Persönlichkeit ausmachen. Das sorgt dafür, dass Ihr Kunde sich mit Ihnen identifizieren kann.
Und das ist es, was professionelles Design bewirkt: Es entstehen Connections zwischen Menschen. Ein emotionales Band. Identifizieren wir uns mit dem Design eines Anbieters, spüren wir: Da ist eine Verbindung. Ich fühle mich wohl und zugehörig.
„Mein Logo ist genau das, was mich ausmacht“, sagt mein Kunde Jens Hubweber. „Eine Mischung aus Seriosität und Kreativität.“
Dieses Logo habe ich für Jens Hubweber von hubicon designet.
Ein gut gestaltetes Logo zeigt, dass Sie ein klares Bewusstsein für Ihr Business haben. Es steht für Ihre Identität als Unternehmer, denn Sie setzen Ihr Logo überall dort ein, wo Sie Ihr Unternehmen präsentieren. Auf Ihrer Webseite, Ihren Visitenkarten, in Social Media und in Drucksachen.
Sie hinterlassen mit Ihrem Logo in all Ihren Marketing-Medien eine „optische“ Duftmarke, an der Kunden Sie erkennen und sich an Sie erinnern.
Ihr Logo zeigt, dass Sie professionell arbeiten
Ein eigenes Logo bedeutet einen hohen Grad an professioneller Darstellung.
Sie wollen, dass das Design Ihres Business-Auftritts (Ihr Corporate Design) Sie unterstützt, Kunden anzuziehen und zu gewinnen. Darum ist es Ihr Ziel, durch Ihr optisches Auftreten einen Qualitätsstand zu erzeugen. Sie ein großes Stück weit beeinflussen können, welchen Eindruck Kunden von Ihnen gewinnen.
Ein Logo ist wichtig, weil es die Bildidentität Ihrer Firma ist.
Ihr Logo ist die kleinste „Station zum Andocken“ für Ihre Kunden
Sie können Ihr Logo als eine Art persönlichen Stempel oder Fingerabdruck Ihres Business betrachten.
Es transportiert Ihre Werte als Unternehmer und die Botschaft, die Sie gegenüber Ihren Kunden kommunizieren möchten.
Durch Farben, Schriften und Symbole, bildet das Logo die Basis für einen professionellen Außenauftritt. Ein optischer Wiedererkennungseffekt entsteht dadurch, dass beispielsweise die Logofarben auch an anderen Stellen in Ihren Marketing-Medien immer wieder auftauchen. Das sorgt für Ihre konsistente Außenwirkung.
Wenn Sie sich Ihre Werbemedien als Körper vorstellen, der Ihr Unternehmen nach außen präsentiert, dann ist Ihr Logo das Gesicht dieses Körpers.
Und wie in einem Gesicht sind in Ihrem Logo alle persönlichen Merkmale Ihres Unternehmens vereint. Es ist häufig das Erste, was ein Kunde von Ihnen sieht.
Wie ist es bei Ihnen, wenn Sie jemanden neu kennenlernen?
Schauen Sie jemandem nicht auch zuallererst ins Gesicht?
Kriterien für ein gutes Logo sind diese hier
Beständigkeit
Wichtig ist, dass Ihr Logo Ihr Unternehmen auf lange Sicht repräsentiert und Sie sich darin wiederfinden. Das bedeutet allerdings nicht, dass Sie Ihr Logo einmal designen lassen und es dann für ewige Jahrzehnte so bleibt, wie es ist.
Ihr Logo entwickelt sich mit Ihnen weiter. Die Frage „Passt mein Logo noch zu mir, meinem Angebot und den Erwartungen meiner Kunden?“, sollten Sie sich alle paar Jahre stellen.
Doch ein professionell designtes Logo begleitet Sie gut und gerne bis zu 10 Jahre (oder länger). Was zeigt, dass ein professionelles Logodesign eine nachhaltige und langfristige Investition ist.
Wiedererkennung
Sobald Sie das Logo lange verwenden und wieder und wieder in all Ihren Marketing-Medien einsetzen, um Ihr Unternehmen bekannt zu machen, entsteht ein immer stärkerer Wiedererkennungseffekt.
Eine Gesamtoptik aus einem Guss, die grafisch zu Ihrem Logo passt, unterstützt diesen Effekt zusätzlich. Das ist Ihr Corporate Design. Und das bedeutet, dass Kunden in all Ihren Medien wie Ihrer Webseite, auf Ihrer Visitenkarte, in Social Media und auch auf Geschäftsdrucksachen sehen: aha, das sind Sie! Denn sie präsentieren Ihr Business visuell immer auf die gleiche, einheitliche Art und Weise.
Professionelles Design
Wenn Sie Ihr Logo professionell designen lassen, dann achten Sie darauf, dass Ihr Designer Ihnen vorab viele Fragen stellt. Nur wenn er Ihr Business und Sie kennenlernt und versteht, wofür Sie stehen, kann er das in Ihr Logodesign einfließen lassen.
- Sie beauftragen einen Designer und er fragt nicht, welche Werte Sie gegenüber Kunden kommunizieren möchten?
- Ihn interessieren keine Hintergrundinformationen zu Ihrer Person und Ihrem Angebot?
- Er will am liebsten sofort mit der Gestaltung loslegen?
Dann Finger weg!
Stattdessen lesen Sie hier, wie Sie einen guten Grafikdesigner für Ihr Business erkennen. Und hier erfahren Sie, wie Sie den passenden Webdesigner finden.
Ein professioneller Designer ist Ihr Leuchtturm und nimmt Sie Schritt für Schritt an die Hand.
Einfachheit
Vor allem zeichnet sich ein gutes Logo dadurch aus, dass es so einfach wie möglich ist. Ihr Designer oder Ihre Designerin sorgt mit gezielten grafischen Mitteln genau für die Aussage, die Sie kommunizieren möchten.
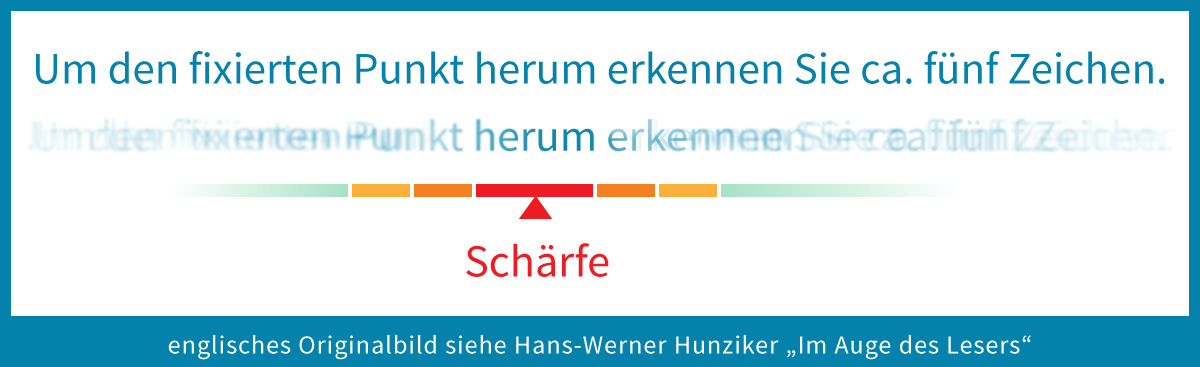
Ein richtig gutes Logo ist grafisch so weit vereinfacht, dass es auch bei sehr kleiner Darstellung noch seine volle Wirkung entfaltet. Denn viele kleine Details in einem Logo wären im Miniaturformat nicht mehr erkennbar. Es gibt dann keine winzigen Details mehr, die bei kleiner Darstellung verschwimmen oder optisch wegbrechen könnten.
Verwechseln Sie „vereinfacht“ dabei nicht mit „einfach“. Denn das Herunterbrechen eines Logodesigns auf die essenziellsten Formen und Aussagen ist eine große Herausforderung und Kunst!
Ein Bild lebt häufig von Detailreichtum. Ein Logo jedoch von einer Einfachheit, die genau die Bestandteile eines Bildes aufgreift, die zum Erkennen nötig sind … und die überflüssigen weglässt.
Sind Sie schon einmal verreist und konnten nur eine kleine Tasche mit den wichtigsten Dingen mitnehmen? Dann wissen Sie, wie viel wohlüberlegte Entscheidungen es braucht, etwas auf seine absolute Substanz herunterzubrechen.

Das Logodesign, das ich für Nicole Döhrmann gestaltet habe.
Haben Sie das Foto des Leuchtturms weiter oben gesehen? Er besteht aus vielen Details. Das Logo, dass ich für Nicole Döhrmann designet habe, bricht diese Details auf das wesentliche herunter.
Einsetzbarkeit in verschiedenen Medien
Ob in groß oder klein.
In farbig oder schwarz-weiß.
Auf hellem oder dunklem Untergrund.
Ein guter Designer liefert Ihnen Ihr Logo in verschiedenen Dateiformaten, damit Sie es sowohl im Web, auf Drucksachen als auch für die Beschriftung von Gegenständen einsetzen können.
Die grafischen Eigenschaften Ihres Logos (wie Farben, Schriften und Darstellungsvarianten) hält der Designer Ihnen in einem Dokument mit Ihren Design-Richtlinien fest. So können Sie dort jederzeit nachschlagen und haben eine optische Leitplanke.
Andere Begriffe für diese Richtlinien sind Design Manual, Branding Guide oder Styleguide. Die nutze ich allerdings nicht, wenn ich mit meinen Kunden spreche. Mir ist es wichtig, dass ich die Sprache meiner Kunden nutze und kein unverständliches „Designer-Deutsch“.
Mehr Designtipps, wie Ihre Website Interessenten in Kunden umwandelt?
Wöchentlich neue Tipps in Ihr E-Mail-Postfach. Kein Spam, versprochen.
Pflichtfeld*
Wie ist denn nun ein professionelles Logo aufgebaut? Welche Bestandteile hat es?
Da ist zum einen der Schriftzug des Logos. Das kann der Name Ihres Unternehmens sein, oder bei Solounternehmern oft auch Ihr eigener Name, um Sie als Personenmarke bekannt zu machen.
Oft gibt es noch eine weitere Schriftzeile im Logo, die auch Claim genannt wird. Der Claim in Ihrem Logo hat unterschiedliche Funktionen:
- Er beschreibt Ihre Leistung
- und bestenfalls greift er den Nutzen auf, den Ihr Kunde mit Ihnen erlangt (hierzu sehen sie weiter unten ein konkretes Beispiel).
- Diese Schriftzeile löst außerdem positive Emotionen aus (oder polarisiert möglicherweise auch und trifft einen Schmerzpunkt des Kunden).
Ein Logo, dass nur aus Text besteht, ist eine sogenannte Wortmarke.
Eine zusätzliche Grafik, beziehungsweise ein kleines Symbol (Icon), macht aus einer reinen Wortmarke eine Wort-Bild-Marke.
So ein Symbol trägt durch seine Farben, Formen und das dargestellte Motiv dazu bei, die gewünschte Aussage und Emotion zu unterstützen. Das ist ein zusätzliches Element für Ihre Wiedererkennung bei Ihren Kunden.

Schon ein schlichtes Symbol sorgt für Wiedererkennung und ist ein Blickfänger – zum Beispiel bei diesem Logo, dass ich für manida designet habe. Das Motiv greift den Effekt von gefaltetem Papier auf, was die Werbemittel symbolisiert.
Farben erzeugen ein einheitliches Erscheinungsbild in Ihrem Logo
Wenn Sie sich mit Ihrem individuellen Design nach außen präsentieren, ist es sinnvoll, immer die gleichen Farben zu verwenden. Die Farben sorgen in Ihrem Logo für einen wichtigen Wiedererkennungseffekt.
Nicht all Ihre Firmenfarben müssen im Logo vorkommen. Wichtig sind die Hauptfarben, die am meisten zur Wiedererkennung beitragen. Ergänzende, dazu passende Farben finden Verwendung in den Designs Ihrer Marketing-Medien zusammen mit dem Logo.
Im Logo bleiben die Farben der einzelnen Logobestandteile immer gleich. Wenn der Hauptschriftzug zum Beispiel blau ist und die Unterzeile grün, dann behalten Sie das am besten immer so bei und wechseln nicht hin und her.
Mit der Zeit entsteht so ein gewohntes Bild für Ihre Kunden. Kunden werden Ihr Logo in verschiedenen Medien (beispielsweise in Social Media) wiedererkennen.
Der Stil Ihres Logos verdeutlicht, wie Sie auf Ihre Kunden wirken möchten
Bestimmte Formen unterstützen bestimmte Aussagen.
Möchten Sie eher weiblich und etwas sanfter wirken? Dann sind runde Formen eine gute Wahl. Auch kleine Abrundungen können schon einen weniger „kantigen“ und strengen Eindruck erzeugen.
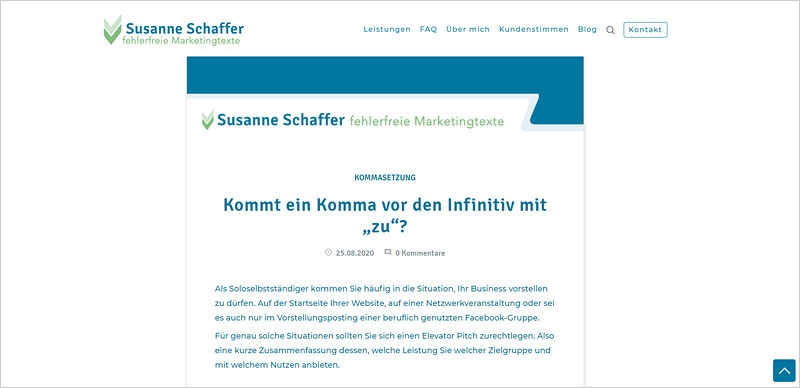
Im folgenden Logo von Susanne Schaffer habe ich solche Abrundungen mit eher geometrischen und geraden Formen kombiniert. Susanne ist es wichtig, diese weibliche Anmutung optisch mit Klarheit und Struktur zu verbinden.
Wollen Sie einen näheren Einblick wie ich Susannes Logo erstellt habe? Hier finden Sie die passende Fallstudie.

Das Logo, dass ich für Susanne Schaffer designet habe, verbindet Klarheit mit weicheren runden Formen.
Sind Sie möglicherweise in einem technischen Umfeld unterwegs und wollen mit Ihrem Logo Aussagen vermitteln, die das zeigen? Dann können gerade und lineare Formen wie bei dem Logo, dass ich für die Smart Mechanik GmbH designet habe, dies unterstützen.

Dieses Logo habe ich für die Smart Mechanik GmbH designet.
Letztlich ist jedes Logo individuell. Die zwei hier genannten Typen sind lediglich Beispiele.
Es gibt übrigens noch einen Punkt, wofür eine klar definierte Formensprache im Logo hilfreich ist: Die Formen, die im Logo vorkommen, können an anderen Stellen im Design Ihres Business-Auftritts wieder aufgegriffen werden.
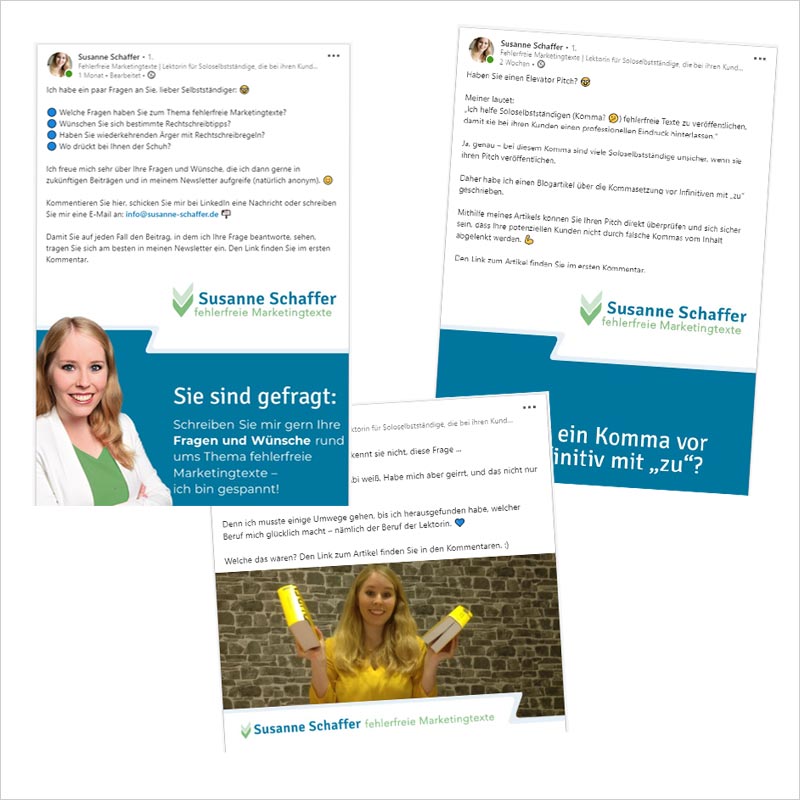
Hier sehen Sie am Beispiel meiner Kundin Susanne Schaffer, dass die Formen aus dem Logo auch in anderen Designelementen wieder auftauchen.
Die „Welle“ bzw. kleine Kurve unten im Design greift die kleinen Rundungen aus ihrem Logo wieder auf. Und auch die Schrift ist nicht eckig, sondern leicht abgerundet und dadurch etwas weicher.

Ihr Logo hebt Sie eindeutig von Mitbewerbern ab
Anhand Ihres individuell gestalteten Logos können potenzielle Kunden Sie mit nur einem Blick von anderen Anbietern klar unterscheiden.
Es macht Sie wiedererkennbar und grenzt Sie von der Masse ab.
Als Designerin frage ich meine Kunden zum Beispiel immer auch nach Ihren Wettbewerbern und schaue mir deren Logos an, damit sich das neue Logo deutlich von der Konkurrenz abhebt.
Selbst, wenn Ihre Konkurrenz augenscheinlich nicht groß ist (was heutzutage eher selten der Fall ist), signalisiert ein professionell gestaltetes Logo Ihren Kunden: Hier haben Sie es mit einem Profi zu tun, der sein Business ernst nimmt.
Ist ein Logo für Ihr Unternehmen nun wichtig?
Stellen Sie sich folgende Fragen, um für sich das Fazit zu ziehen:
- „Möchte ich bei meinen Kunden von Anfang an einen professionellen Eindruck erzeugen?“
- „Möchte ich erreichen, dass meine Werte und die Eigenschaften meines Unternehmens hervorgehoben werden?“
- „Ist es mir wichtig, dass ich mein Unternehmen überall optisch einheitlich präsentiere und so bei Kunden ein Gefühl von Beständigkeit erzeuge?“
- „Sollen Interessenten mein Unternehmen wiedererkennen – und zwar in allen Marketingmedien die ich nutze?“
- „Soll meine Zielgruppe sehen, dass sie es mit einem Profi zu tun hat, der sich von anderen Anbietern abhebt?“
- Und nicht zu vergessen: Mit einem professionellen Logo treten sie nach außen hin selbstbewusster auf. Fragen Sie sich also auch: „Möchte ich auf meine Kunden zugehen und sicher wissen, dass grafisch alles passt?“
Wenn Sie diese Fragen für sich mit „Ja“ beantworten, ist ein professionell gestaltetes Logo der richtige Weg, um die Basis für ein einheitliches Firmendesign zu legen.
Wenn Sie näheres darüber erfahren möchten, wie eine Logogestaltung abläuft, lesen Sie hier weiter.
Wann immer Sie bereit sind, hier sind 4 Wege, wie ich Sie unterstützen kann:
Kennen Sie die 5 größten Gefahren, die Besucher Ihrer Webseite abschrecken – und bewirken, dass sie nicht mehr wiederkommen? Laden Sie sich meinen kostenfreien Report herunter.
Sie wollen Ihre Webseite optimieren und sind unsicher was sinnvoll ist? Das ist ganz normal. Bei der eigenen Webseite ist jeder Business-Inhaber ein bisschen betriebsblind. Nutzen Sie meinen Webseitencheck und meinen frischen Blick als Expertin. Ich zeige Ihnen, was Sie konkret optimieren können, um mehr Kunden zu gewinnen.
Ich gestalte für Ihr Business ein Branding-Design, das Kunden anzieht. Denn sobald Sie mit Ihrem Markt in Kontakt treten, hinterlassen Sie einen Eindruck. Immer. Ob gut oder schlecht. Gemeinsam sorgen wir dafür, dass dieser Eindruck professionell ist. Hier finden Sie Details zu meinem Branding-Angebot.
Ich designe für Sie eine Webseite, die Kunden gewinnt. Eine Webseite, die Ihre Persönlichkeit zeigt und Vertrauen schafft. Damit Ihre Kunden sofort spüren, dass Sie bei Ihnen richtig sind und anfragen. Hier erfahren Sie Details zu meinem Webdesign-Angebot.