Mit Ihrer Webseite in 3 Sekunden Vertrauen gewinnen und Besucher in Interessenten umwandeln
Der erste Eindruck, den ein Kunde auf Ihrer Webseite von Ihnen bekommt, entscheidet darüber, ob Sie ihn in Ihre Webseite hineinziehen.
Wir Menschen entscheiden im Handumdrehen, wem wir unser Vertrauen schenken. Dabei spielen unsere Augen eine entscheidende Rolle.
Denken Sie nur an ein erstes Date, oder auch an eine Situation, wenn Sie selbst Kunde sind. Der erste optische Eindruck bleibt immer im Kopf.
Aus der Art, wie Sie Ihre Webseite gestalten, schließt Ihr potenzieller Kunde auf Sie als Person und Ihre Leistungen.

Wie wir Menschen innerhalb einer sehr kurzen Zeitspanne beurteilen
Nalini Ambady und Robert Rosenthal veröffentlichten 1993 eine sehr anschauliche Studie im Journal of Personality and Social Psychology. Sie heißt „Half a Minute: Predicting Teaching Evaluations from Thin Slices of Behavior and Physical Attractiveness.“
Die beiden baten mehrere Studenten, sich kurze Videos anzuschauen, in denen je 30 Sekunden lang verschiedene Lehrer beim Unterrichten zu sehen waren.
Die Videos wurden ohne Ton gezeigt, sodass die Studenten nur Mimik und Körperbewegungen der Lehrer nutzen konnten, um sich einen ersten Eindruck zu verschaffen.
Anschließend bewerteten die Studenten die Lehrer in Bezug auf die Eigenschaften: Kompetenz, Selbstsicherheit, Ehrlichkeit, Sympathie, Professionalität, Warmherzigkeit, Dominanz.
Die Ergebnisse verglichen die beiden Forscher daraufhin mit den Bewertungen einer anderen Studentengruppe. Diese andere Gruppe hatte allerdings ein ganzes Semester Live-Unterricht bei den entsprechenden Lehrern – sie hatte also viel länger Zeit, die Lehrer als Menschen kennenzulernen.
Das erstaunliche Ergebnis: Die Übereinstimmung der Bewertungen war im Durchschnitt mit 76 % sehr hoch.
Bei den Punkten Kompetenz und Professionalität lagen die Übereinstimmungen immerhin bei knapp 60 %.
Nicht mal eine Minute als erster Eindruck reicht also aus, um einen Menschen mit großer Wahrscheinlichkeit richtig einzuschätzen.
Wie hilft Ihnen das jetzt, um Besucher in Interessenten umzuwandeln?
Die Erkenntnisse aus dieser Studie gelten für die 1 zu 1 Situation, doch Sie können Sie genauso auch auf Ihre Webseite übertragen.
In diesen Tagen ist Ihre Webseite häufig der erste Anlaufpunkt, den potenzielle Kunden nutzen, um sich ein erstes Bild von Ihnen zu machen. Und viele Business-Inhaber wissen nicht, warum vor allem Glaubwürdigkeit für ihre Webseite so wichtig ist.
Wollen Sie Besucher in Interessenten umwandeln, müssen Sie ihnen zunächst helfen, folgende Fragen für sich zu beantworten: „Passen wir zusammen? Kann ich mir eine (womöglich auch langfristige) Zusammenarbeit vorstellen?“
Natürlich ist es wichtig, dass Sie Kunden Ihre Expertise zeigen und selbstbewusst wirken. Doch wirklich essenziell ist, ob Sie Ihrem Kunden sympathisch sind. Vor allem, als Dienstleister, Berater oder Coach.
Denn bestimmt kennen Sie das auch: Wenn Sie mit jemandem zusammenarbeiten, bei dem die Chemie stimmt, „fluppt“ alles gleich viel leichter und Sie fühlen sich wohl.
„Sind wir auf einer Wellenlänge?“ Diese Frage kann ein potenzieller Kunde mit „ja“ beantworten, wenn er sich durch Ihren persönlichen Stil auf Ihrer Website angesprochen fühlt.
Sind die Texte Ihrer Webseite das Wichtigste, um Vertrauen zu gewinnen?
Natürlich beurteilt ein Interessent Sie nach dem, was Sie auf Ihrer Webseite schreiben.
Doch Ihr Besucher beginnt erst dann tatsächlich zu lesen, wenn seine erste Entscheidung längst gefallen ist. Und dafür braucht er nur die Optik.
Sie erinnern sich:
Die Bewertung der Studenten in der Studie erfolgte über die nonverbale Ebene. Denn sie sahen das Video ohne Ton. Der jeweilige Lehrer konnte also nicht mit seinen Inhalten punkten. Es kam auf die Art seiner Mimik und Gestik an.
Und die Studenten hatten 30 Sekunden Zeit für Ihre Bewertung. Auf Ihrer Webseite sind es 3 – oder noch weniger–, wenn es nur um den ersten Blick geht.
Wie Sie Ihre Besucher mithilfe von Design dazu bringen, zu bleiben
Auf Ihrer Webseite können Sie ebenfalls etwas nutzen, dass vergleichbar mit Mimik und Gestik ist, damit Ihr Gegenüber Vertrauen zu Ihnen aufbaut.
Bevor Ihr potenzieller Kunde anfängt zu lesen, sorgen diese entscheidenden visuellen Punkte dafür, dass sein Interesse geweckt wird:
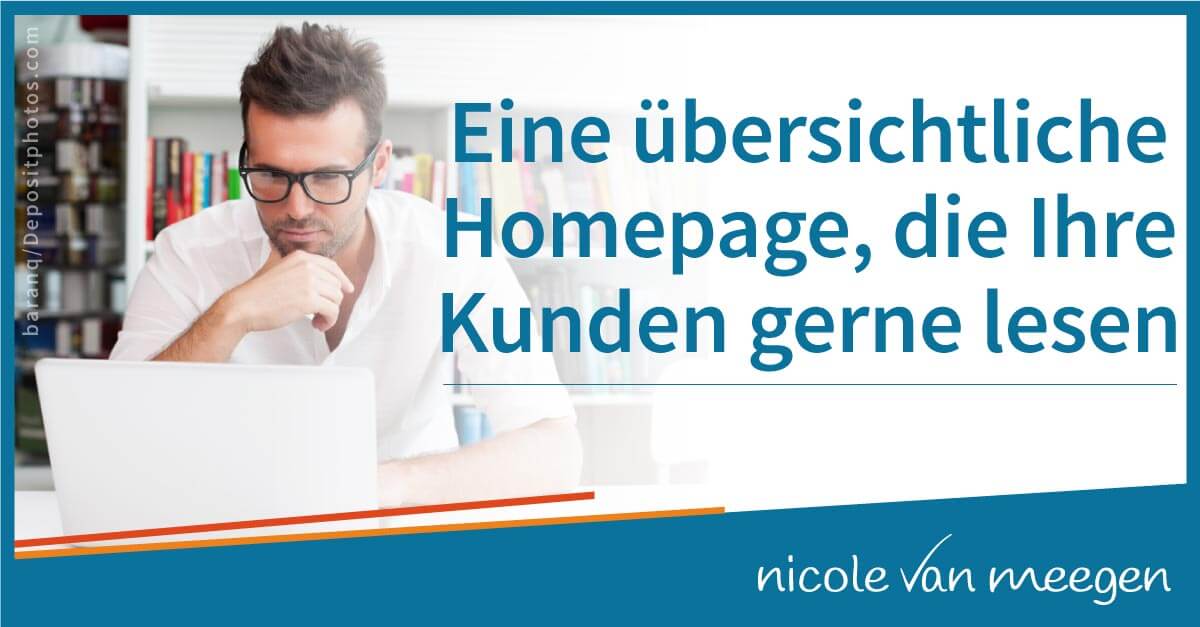
- Schaffen Sie mit den richtigen Farben die passende „Umgebung“ und Stimmung? Lösen Sie die Emotionen mit Ihren Farben aus, die potenzielle Kunden auf Ihrer Webseite empfinden sollen, um Vertrauen aufzubauen?
- Gibt es ein Foto von Ihnen, auf dem Sie einen professionellen und dabei offenen, sympathischen Eindruck vermitteln?
- Nutzen Sie Bilder und Grafiken, mit einer einheitlichen Optik, die zum Gesamteindruck der Webseite passt?
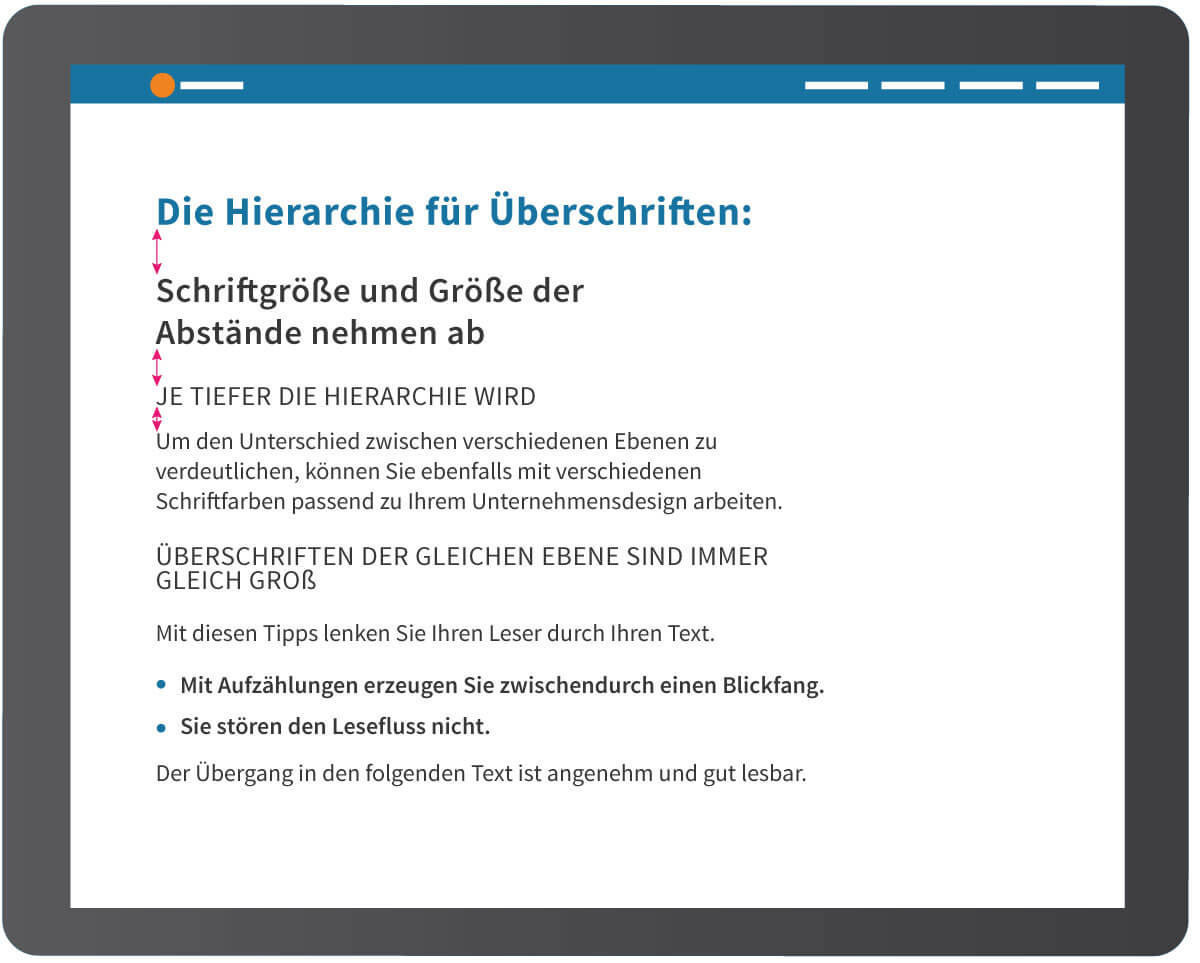
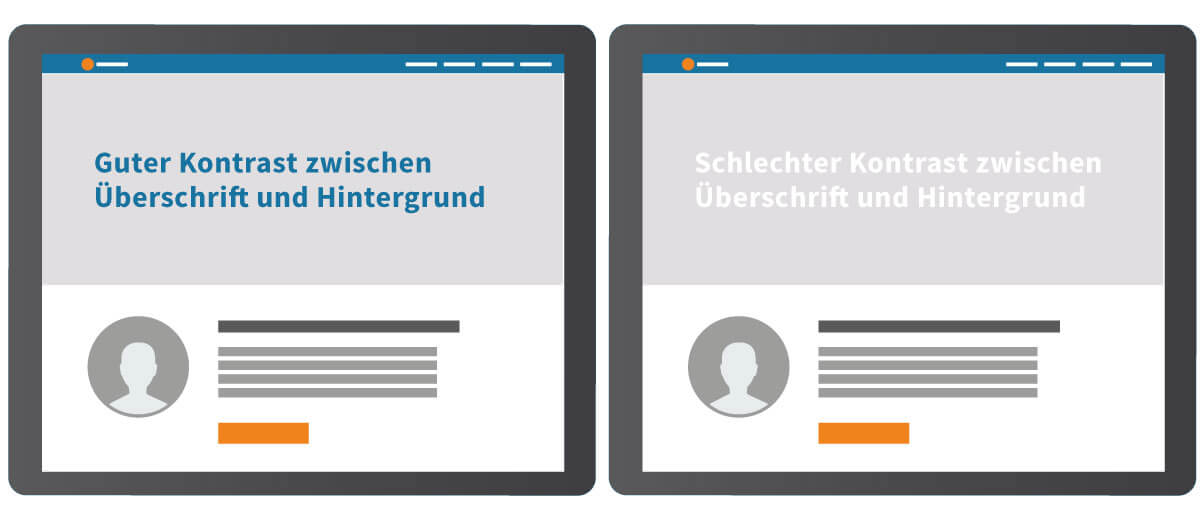
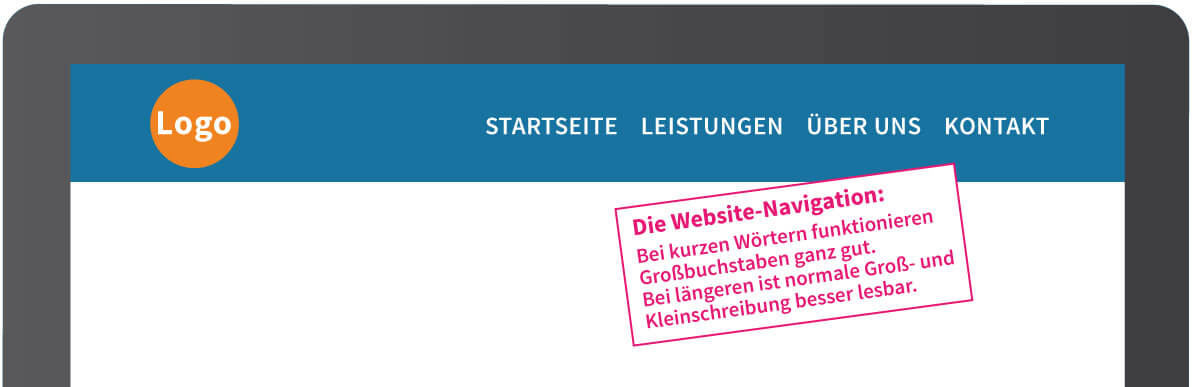
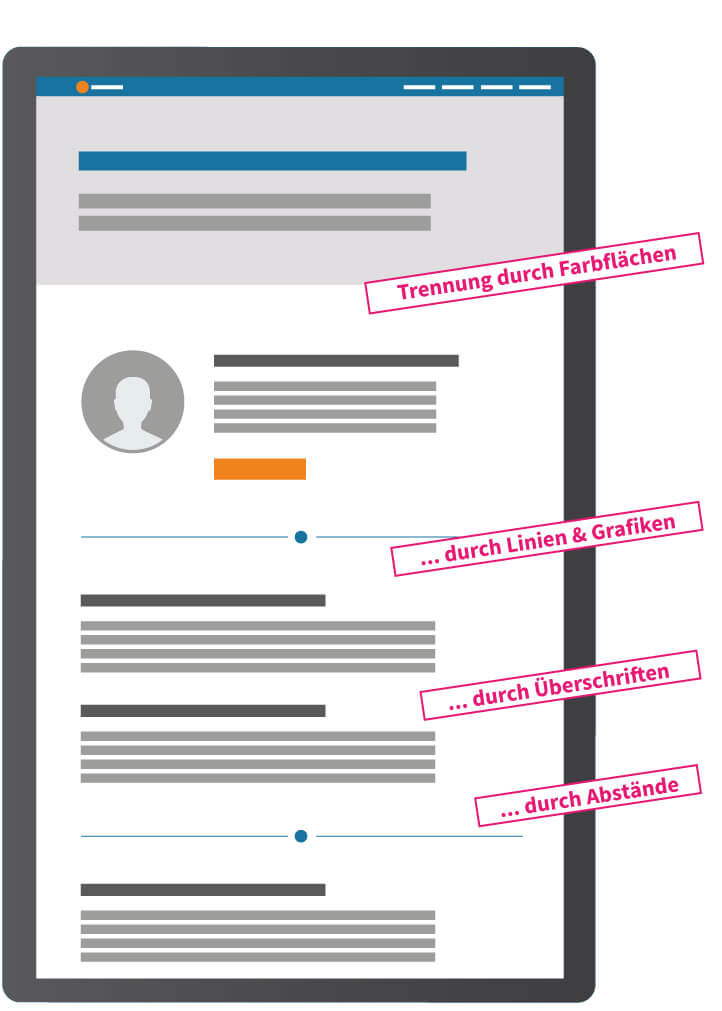
- Strukturieren Sie Ihre Webseite, sodass für Ihren Kunden sofort klar ist, wo er anfangen kann zu lesen?
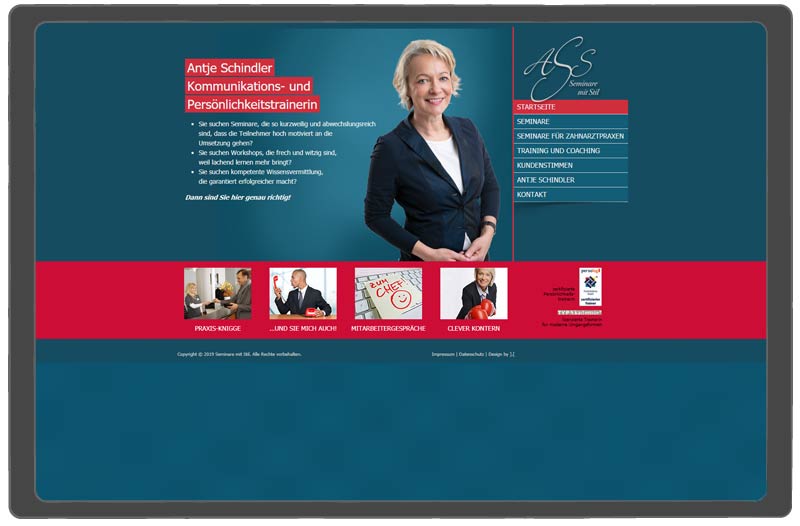
Hier ein Beispiel einer Kundin:
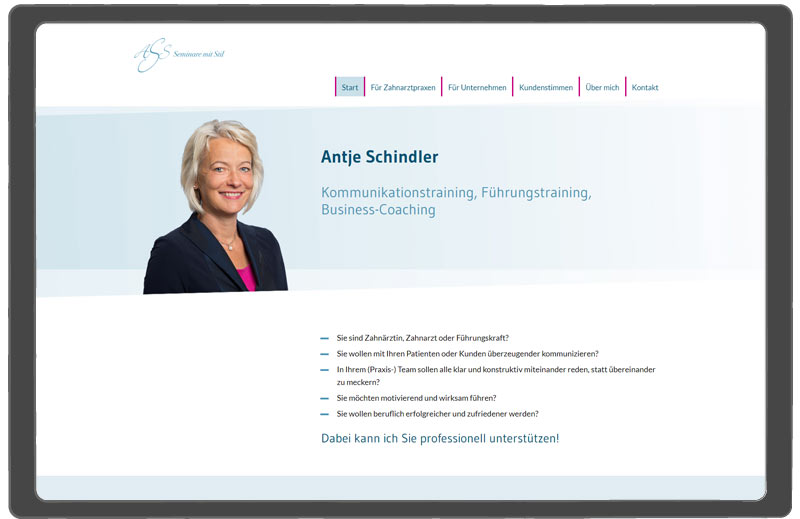
Sie hat sich für ein neues Webdesign entschieden, um ihre Zielgruppe (die Dentalbranche) auf den ersten Blick abzuholen.
Unter den folgenden Screenshots ihres alten und neuen Webdesigns habe ich entsprechende Adjektive notiert, die die Wirkung verdeutlichen:

- dunkel
- abgewandt (Foto)
- gedrungen (eng beieinander stehende Bilder und Texte und sehr kurze Seiten)
- laut (große, rote Farbfläche)
- hell
- freundlich
- zugewandt (offene Haltung auf dem Foto)
- luftig (Abstände zwischen den Inhalten/ Hier ist nur der obere Teil der Startseite zu sehen.)
- sauber/hygienisch
Machen Sie den Selbsttest
Für den allerersten Eindruck reichen wenige visuelle Reize und Besucher Ihrer Webseite merken sofort, ob Sie bei Ihnen richtig sind.
Machen Sie selbst den Adjektive-Test:
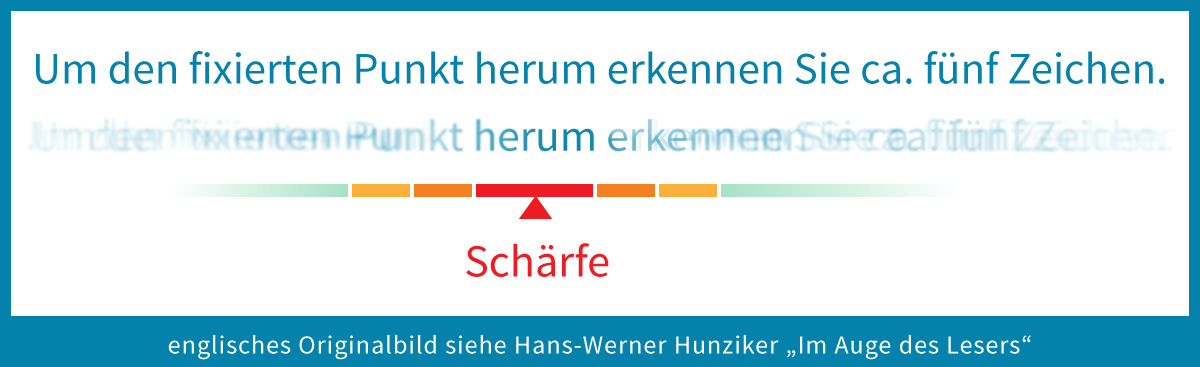
Stellen Sie sich Ihre Webseite einmal mit unkenntlichem Text vor. Schauen Sie nur auf die Optik. Vielleicht kneifen Sie die Augen leicht zusammen, um etwas Unschärfe herzustellen. Das hilft.
Und jetzt schauen Sie, ob das „Drumherum“, also das Design Ihrer Webseite, die richtige Wirkung transportiert. Vermittelt die Seite den Eindruck, den Sie gegenüber Ihren Zielkunden wecken möchten?
Nehmen Sie sich für diesen kleinen Check-up einen Zettel und notieren Sie spontan alle Adjektive, die beschreiben, wie Ihre Webseite wirkt.
Wie wirken die Farben? Welche Emotionen lösen die Farben und Formen aus? Wie wirkt Ihr Foto? Wie der Gesamteindruck des Webdesigns?
Fazit
Nutzen Sie den Moment, wenn ein Interessent Ihre Webseite öffnet, um die ersten Emotionen herauszukitzeln.
Hat Ihr Besucher schon den passenden, professionellen Eindruck von Ihnen bekommen, bevor er beginnt Ihre Webseite zu lesen, haben Sie sich schon den ersten Vertrauensvorschuss gesichert.
Bestätigen Ihre Inhalte im Nachgang genau diesen Eindruck, können Sie Besucher in Interessenten umwandeln.
Wann immer Sie bereit sind, hier sind 4 Wege, wie ich Sie unterstützen kann:
Kennen Sie die 5 größten Gefahren, die Besucher Ihrer Webseite abschrecken – und bewirken, dass sie nicht mehr wiederkommen? Laden Sie sich meinen kostenfreien Report herunter.
Damit Besucher zu Kunden werden, müssen sie auf Ihrer Webseite 3 Dinge sehen: 1. „Hier bin ich richtig!“ 2. „Das kann ich tun, um mehr zu erfahren.“ 3. „Und das kann ich tun, um das Angebot zu nutzen.“ Wie Sie Ihnen diese 3 Dinge zeigen, erfahren Sie in meinem kostenfreien Webinar.
Sie wollen Ihre Webseite optimieren und sind unsicher was sinnvoll ist? Das ist ganz normal. Bei der eigenen Webseite ist jeder Business-Inhaber ein bisschen betriebsblind. Nutzen Sie meinen Webseitencheck und meinen frischen Blick als Expertin. Ich zeige Ihnen, was Sie konkret optimieren können, um mehr Kunden zu gewinnen.
Ich designe für Sie eine Webseite, die Kunden gewinnt. Eine Webseite, die Ihre Persönlichkeit zeigt und Vertrauen schafft. Damit Ihre Kunden sofort spüren, dass Sie bei Ihnen richtig sind und anfragen. Hier erfahren Sie Details zu meinem Webdesign-Angebot.