Wie Sie Calls-to-Action gestalten, damit Kunden klicken und kaufen
Angenommen, jemand aus Ihrer Zielgruppe recherchiert und wird auf Ihre Webseite aufmerksam.
Er findet die Art, wie Sie sich dort präsentieren sympathisch und sieht sich weiter bei Ihnen um.
Ihre Texte überzeugen diesen Besucher und jetzt ist er heiß darauf, etwas zu tun.
Er will mehr wissen. Will Sie kontaktieren.
Aber jetzt kommt er nicht weiter. Denn Sie zeigen ihm nicht, was als Nächstes zu tun ist. Er findet keinen Call-to-Action (Button), auf den er klicken kann.
Möglicherweise gibt es bereits Calls-to-Action auf Ihrer Webseite, aber sie fallen optisch nicht ins Auge und Ihr Besucher findet sie nicht auf Anhieb.

Im entscheidenden Moment ist Ihr „Schon-fast-Kunde“ dann doch weg?
Wenn Sie auf Ihrer Webseite nicht die Handlungen Ihrer Besucher steuern, dann ist der ganze Aufwand, den Sie vorher in die Webseite reingesteckt haben komplett umsonst.
Ihre Webseite ist auf den ersten Blick inhaltlich relevant für Ihren potenziellen Kunden? Die Texte sind (auch optisch) gut gegliedert und Besucher lesen?
Aber dann gibt es da keinen Call-to-Action? Keine Handlungsaufforderung, der Ihr Webseiten-Besucher folgen kann?
Das ist wie, als wenn Sie im Laden Ihr Lieblingsessen kaufen möchten und Ihnen beim Gedanken ans Essen schon das Wasser im Mund zusammenläuft … und dann ist da niemand an der Kasse.
Wie lange würden Sie da stehen bleiben und warten?
Irgendwann klatschen Sie das Zeug auf den Ladentisch und gehen.
(Ich nehme nicht an, dass Sie es klauen würden ;).)
Genauso geht es auch Ihrem Webseiten-Besucher.
Wenn Sie wirksame Calls-to-Action gestalten möchten, gilt es viele Punkte zu beachten
Bestimmt möchten Sie nicht aufdringlich wirken (à la Klick mich! … Los! Mach schon! ;)).
Wie können Sie also Ihre Calls-to-Action gestalten, damit sie Ihren Kunden sofort auffallen und trotzdem seriös wirken?
Das zeige ich Ihnen in diesem Artikel.
Gibt es einen Call-to-Action auf Ihrer Webseite, aber er ist schwer zu finden?
Wenn Sie den Button für die Handlungsaufforderung in Ihre Webseite einbauen, haben Sie immer im Hinterkopf, dass Ihre Webseiten-Besucher ungeduldig sind.
Niemand sucht lange nach der Stelle, wo er klicken kann. Denn Suchen bedeutet Frust.
Hat der Call-to-Action die gleiche Farbe, wie viele andere Elemente auf Ihrer Webseite, geht er optisch unter.
Mit einem Schnipp ist Ihr Interessent von Ihrer Webseite oder Landingpage verschwunden. Er kauft nicht Ihr Webinar, er meldet sich nicht für Ihr Freebie an … er tut einfach
nichts.
Und wie können Sie Ihre Calls-to-Action gestalten, damit Ihr Webseiten-Besucher etwas tut? Hier kommen die Tipps:
So gestalten Sie Calls-to-Action, die konvertieren:
Wählen Sie bewusst eine auffällige Farbe
Das heißt nicht, dass die Farbe quietschig und grell sein muss.
Achten Sie auf diese Punkte:
- Die Farbe Ihres Calls-to-Action hat idealerweise einen hohen Kontrast zum Hintergrund. Ein weißer oder sehr heller Hintergrund eignet sich am besten.
- Der Farbton hebt sich von den anderen Farben auf der Webseite ab. Haben Sie zum Beispiel orangefarbene Calls-to-Action, dann verzichten Sie auf gleichfarbige Schrift im Text und auf orangefarbene Flächen in direkt angrenzenden Bereichen.
- Die Farbe beißt sich – trotz aller Auffälligkeit – nicht mit den anderen Farben und dem Hintergrund.
Sorgen Sie dafür, dass Ihr Kunde Call-to-Action-Buttons und Links sofort als solche wiedererkennt
Nehmen wir nochmal die Farbe Orange als Beispiel:
Sind die Buttons auf Ihrer Webseite orange, speichert Ihr Besucher im Kopf ab: „orange = hier geht es weiter = hier kann ich klicken“.
Klicken kann der Besucher nicht nur auf Buttons.
Es gibt verschiedene Call-to-Action-Typen:
- Neben den mit einem Linktext beschrifteten Buttons (zum Beispiel auf einer Landingpage, auf Ihrer Startseite oder unter Ihrem Kontaktformular) gibt es noch
- Links im Text
- und die Navigation Ihrer Webseite
Bei allen braucht es den gleichen Trigger. Den gleichen Impuls im Kopf Ihres Webseiten-Besuchers, damit er klickt.
Über die gleiche Farbe für diese Links erzeugen Sie so einen Trigger.

In der Navigation taucht die Trigger-Farbe wieder auf. Bei diesem Beispiel von meiner Webseite zeigt sie, welche Seite gerade aktiv ist. Und wenn Sie als Besucher mit der Maus über die Menüpunkte fahren, sind diese ebenfalls orange.

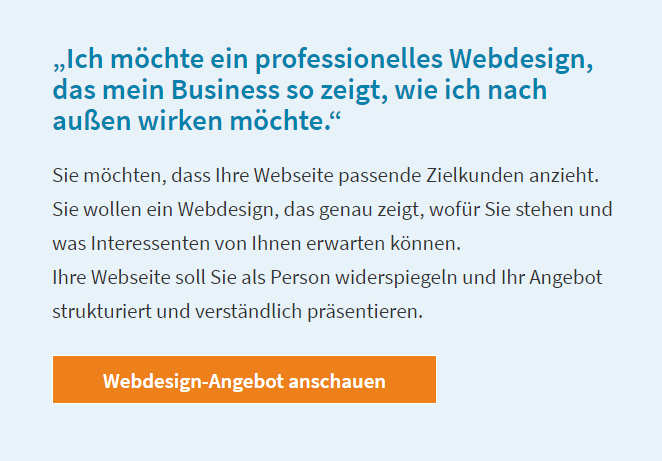
Der Call-to-Action-Button hebt sich durch den hohen Farbkontrast vom Hintergrund ab.

Ganz wichtig bei Kontaktdaten: Die Telefonnummer können Sie ebenfalls verlinken. An mobilen Geräten können Kunden dann darauf klicken und direkt den Anruf tätigen.
Können Sie noch weitere Tipps gebrauchen, wie Sie Ihre Kontaktseite gestalten und welche Inhalte Sie auf der Kontaktseite zeigen können? Dann finden Sie hier 7 Wege wie Sie mehr Anfragen über Ihre Kontaktseite erhalten.
Geben Sie Ihren Calls-to-Action den Raum, um optisch zu wirken (Weißraum)
Stellen Sie sich vor, Sie sind auf Partnersuche. Und darum machen Sie sich beim Ausgehen so richtig schick. Sie schmeißen sich in Schale :).
Warum machen Sie das? Klar, Sie wollen positiv auffallen.
Angenommen Sie gehen zum Tanzen. (Oh ja, ich drücke soooo die Daumen, dass das bald wieder geht, auch wenn ich nicht auf Partnersuche bin ; ).)
Sie sind also auf der Tanzfläche und natürlich wollen Sie nicht, dass um Sie herum noch mindestens 10 andere ebenso schicke Menschen sind.
Sie brauchen Platz! Platz, um Ihrem Wunschkandidaten ins Auge zu fallen.
Und genauso ist es auch, wenn Sie Calls-to-Action gestalten.
Geben Sie ihnen Raum.
Sogenannten Weißraum.
Oben und unten und auch zu den Seiten hat der Button Luft zum Atmen. Andere Elemente, wie zum Beispiel Bilder oder Text, halten Abstand.
Weißraum muss nicht zwingend weiß sein. Doch ein kräftig gefärbter Button auf hellem Hintergrund bekommt natürlich am ehesten Aufmerksamkeit.

Die 8 wichtigsten Punkte, warum Ihre Webseite verhindert, dass Ihr Business erfolgreich ist.
Werfen Sie einen Blick auf die mobile Ansicht Ihrer Webseite, wenn Sie Calls-to-Action gestalten
Das ist ein Punkt, den viele weglassen.
Darauf können Sie achten, wenn Sie sich Ihren Button an Smartphone und Co. anschauen:
- Ist er groß genug?
Es ist gut, wenn Buttons auch mit großen Fingern schnell und einfach angetippt werden können. - Hat er genug Abstand zu anderen Elementen nach oben und unten? (Auch wieder das Thema mit den großen Fingern.)
- Passt die Beschriftung, oder ragt der Button vielleicht rechts aus dem Bildschirmrand und ein Teil des Textes ist nicht lesbar?
Hat der Button optisch die gleichen Eigenschaften, wie am großen Desktop-Bildschirm? (Farbe, etc.)
Wann immer Sie bereit sind, hier sind 4 Wege, wie ich Sie unterstützen kann:
Kennen Sie die 5 größten Gefahren, die Besucher Ihrer Webseite abschrecken – und bewirken, dass sie nicht mehr wiederkommen? Laden Sie sich meinen kostenfreien Report herunter.
Damit Besucher zu Kunden werden, müssen sie auf Ihrer Webseite 3 Dinge sehen: 1. „Hier bin ich richtig!“ 2. „Das kann ich tun, um mehr zu erfahren.“ 3. „Und das kann ich tun, um das Angebot zu nutzen.“ Wie Sie Ihnen diese 3 Dinge zeigen, erfahren Sie in meinem kostenfreien Webinar.
Sie wollen Ihre Webseite optimieren und sind unsicher was sinnvoll ist? Das ist ganz normal. Bei der eigenen Webseite ist jeder Business-Inhaber ein bisschen betriebsblind. Nutzen Sie meinen Webseitencheck und meinen frischen Blick als Expertin. Ich zeige Ihnen, was Sie konkret optimieren können, um mehr Kunden zu gewinnen.
Ich designe für Sie eine Webseite, die Kunden gewinnt. Eine Webseite, die Ihre Persönlichkeit zeigt und Vertrauen schafft. Damit Ihre Kunden sofort spüren, dass Sie bei Ihnen richtig sind und anfragen. Hier erfahren Sie Details zu meinem Webdesign-Angebot.