Hohe Absprungrate von Ihrer Website: ist die Schriftgröße der Grund?
Finden Sie keine Erklärung dafür, weshalb Besucher die Texte auf Ihrer Internetseite nicht lesen?
Haben Sie vielleicht sogar schon einen professionellen Texter engagiert und trotzdem bleibt die Absprungrate von Ihrer Website hoch? Ich kann gut verstehen, dass Sie dann unsicher sind.
Könnte der Grund im Webdesign Ihrer Website versteckt sein?
Sie wären überrascht, an welchen kleinen aber wichtigen Dingen es manchmal liegen kann, dass Besucher genervt sind und nicht weiter lesen.
Es kann tatsächlich so etwas „banales“ wie die Schriftgröße sein.

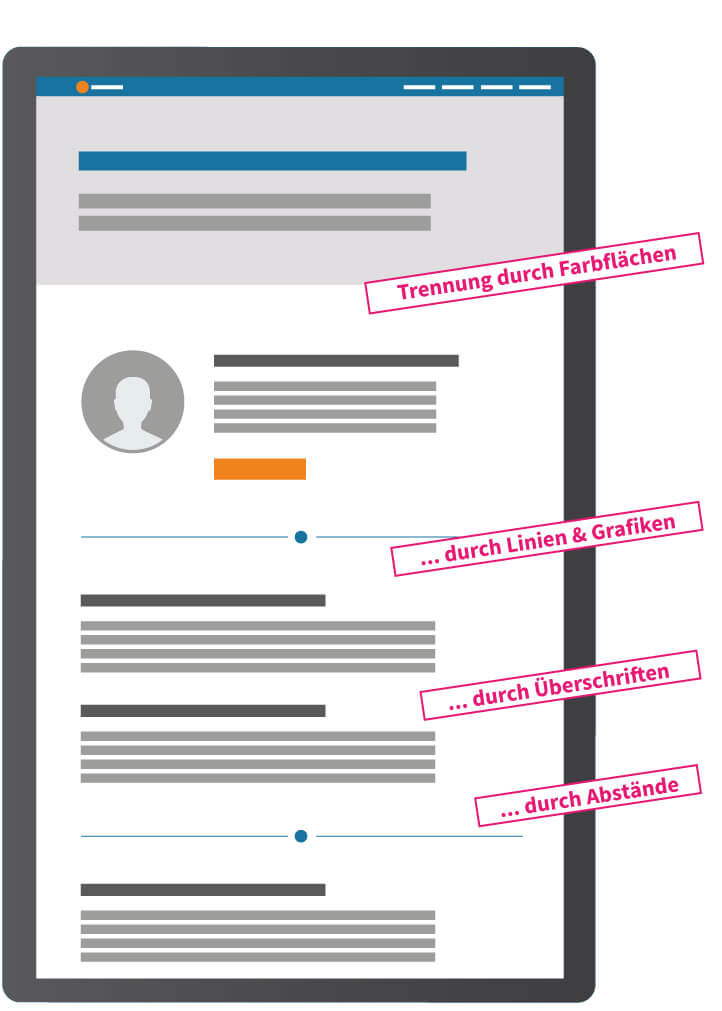
Unterschiedliche Schriftgrößen sorgen für Struktur in Ihren Website-Texten
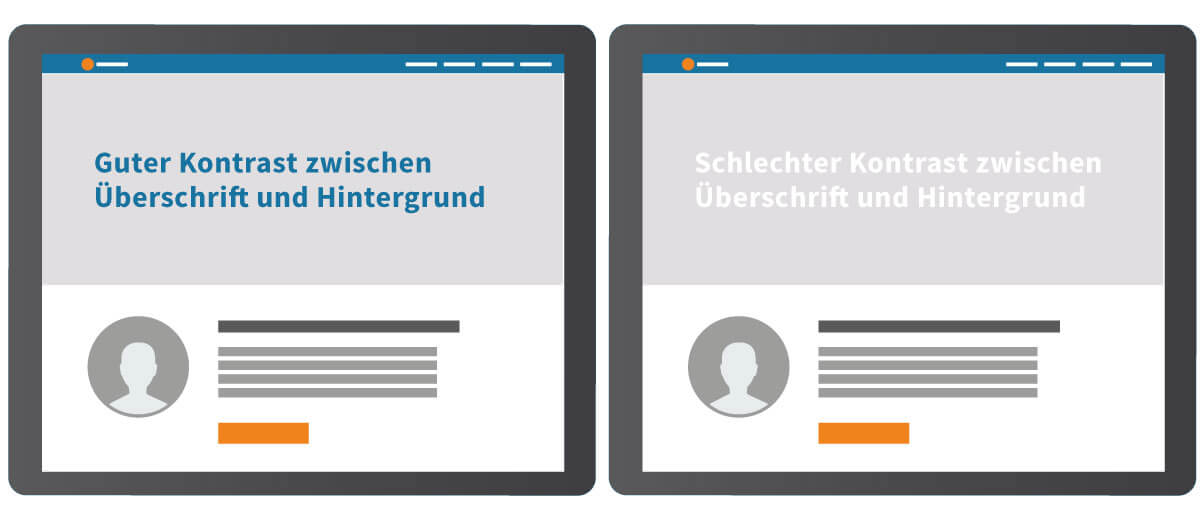
Überschriften fallen Ihren Lesern ins Auge, wenn sie sich in der Größe vom restlichen Text unterscheiden. Der Kontrast zwischen großer und kleiner Schrift leitet das Auge während des Lesens.
Beim Überfliegen Ihrer Texte stellt Ihr potenzieller Kunde mit wenigen Blicken fest, was ihn interessiert. Er entscheidet selbst, wo er tiefer in den Inhalt einsteigen und Details lesen möchte.
Diese Entscheidung können Sie Ihrem Leser erleichtern, indem Sie den einzelnen Bestandteilen in Ihrem Text eine optische Hierarchie geben.
- Die Hauptüberschrift schreiben Sie in großer Schrift, die Ihrem Leser sofort auffällt, wenn er Ihre Website betritt.
- Für die Unterüberschriften oder Zwischenüberschriften, verwenden Sie etwas kleinere Schrift. Die Zwischenüberschriften heben sich dabei deutlich sowohl von der Hauptüberschrift, als auch vom darunter stehenden „normalen“ Text ab.
- Der eigentliche Lesetext mit Detailinformationen ist dann wiederum ein Stück kleiner, aber immer noch gut lesbar.

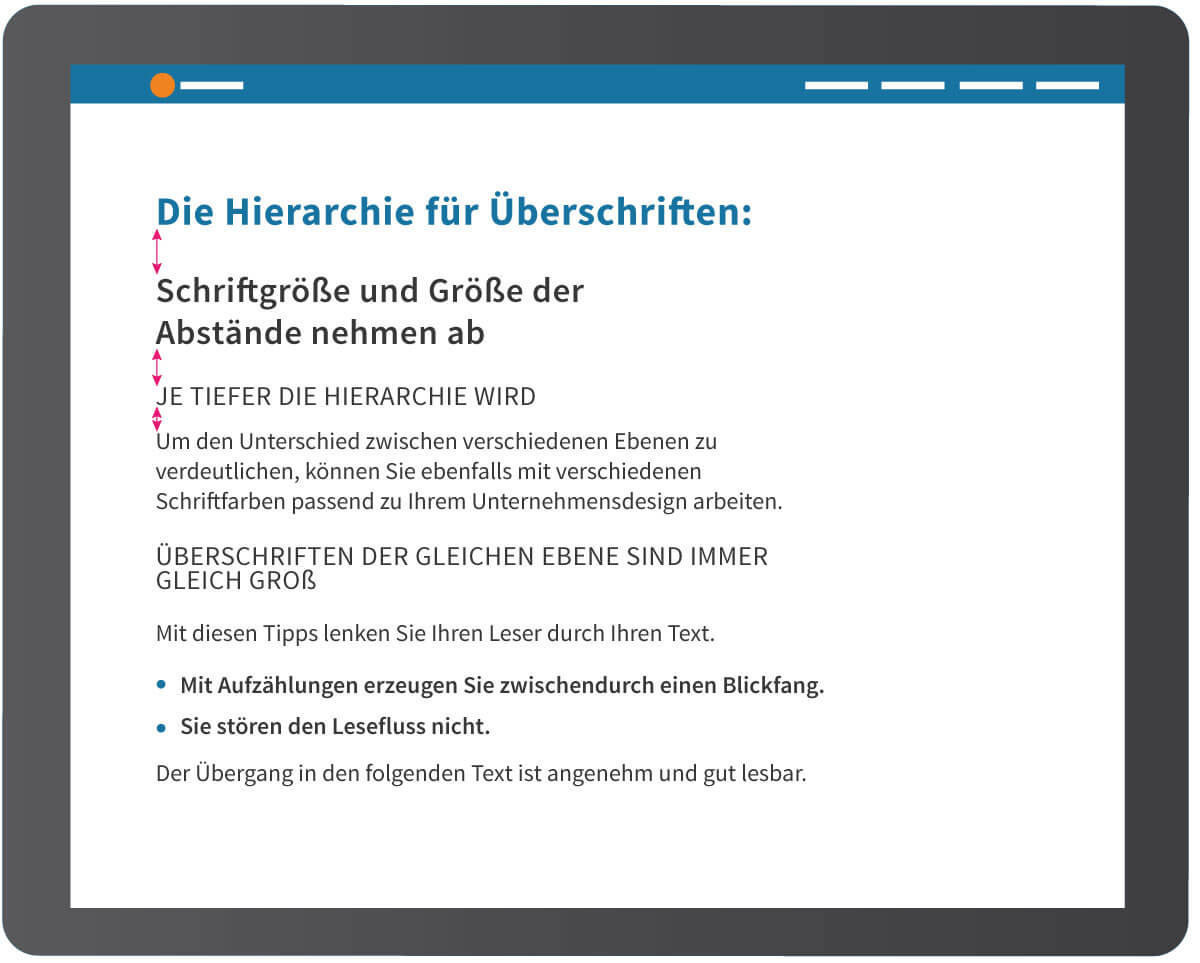
Textgröße und Abstand in der Hierarchie der unterschiedlichen Textebenen
Die Hauptüberschrift (die sogenannte H1) gibt es nur einmal auf jeder Seite. Einzelne Sinnabschnitte beginnen jeweils mit einer Unterüberschrift.
Texte gleicher Hierarchie haben jeweils immer die gleiche Größe, egal, wo Sie sie auf Ihrer Website verwenden.
Weitere Grafik-Tipps für eine Homepage, die Ihre Kunden gerne lesen finden Sie hier.
Sind große Texte auf Ihrer Website nur wichtig, wenn Ihre Zielgruppe nicht (mehr) so gut sehen kann?
Nein, das ist nicht so.
Natürlich ist Barrierearmut auf Internetseiten ein wichtiges Thema, damit zum Beispiel auch Menschen mit Sehschwäche Ihre Inhalte leicht lesen können, doch eine angenehme Textgröße schafft eine entspannte Leseatmosphäre für jeden Leser.
Das gilt sowohl für die Ansicht am „normalen“ Desktop Bildschirm, als auch für Ihre mobile Website am Smartphone oder Tablet.
Es gibt zwar in jedem Internet Browser auch die Funktion, die Schrift zu vergrößern, doch die wenigsten Ihrer Leser nutzen sie. Beobachten Sie auch einmal sich selbst: Hätten Sie Lust immer erst eigene Einstellungen vorzunehmen, bevor Sie eine Website komfortabel lesen können? Nein? Mir geht es genauso. In dem Fall siegt unsere Eile an Informationen zu kommen.
Bei kleinem Text müssen Sie die Augen „anspitzen“.
Wenn Sie so einen Text länger lesen, ist das anstrengend und macht keinen großen Spaß.
Viele Zeilen in einer angenehmen Schriftgröße zu lesen, ist da schon weitaus entspannter – zum Beispiel bei diesem Blog Artikel hier. Der Text ist auch noch gut erkennbar, wenn Sie nicht „in den Bildschirm kriechen“.
Tatsächlich ist zu kleine Schrift auf Websites der Punkt, der Nutzer am meisten nervt.
Der bekannte Usability-Forscher Nielsen fragte bereits 2005 seine Newsletter-Abonnenten, nach den aus ihrer Sicht größten Fehlern auf Internetseiten.
Die Lesbarkeit von Text landete auf Platz eins!
Schon wieder nur Beispiele von „berühmten Forschern“ denken Sie jetzt? Diese Beispiele scheinen manchmal so weit weg von uns Solounternehmern und kleinen Unternehmen zu sein, nicht wahr?
Darum hier noch ein Beispiel, aus dem „echten“ Unternehmer Alltag von Gleichgesinnten:
Andrea und Mike Lekies leiten mit Passion & Profit ein erfolgreiches Zweimann-Unternehmen. Die beiden haben sich vor einiger Zeit gefragt, warum die Absprungrate von Ihrer Website trotz regelmäßiger Text Optimierung hoch blieb.
Und dann haben sie etwas Neues getestet. Sie haben „einfach“ die Schrift der Texte vergrößert. Das war der Durchbruch. Die Absprungrate war nach kurzer Zeit deutlich geringer.

Die 8 wichtigsten Punkte, warum Ihre Webseite verhindert, dass Ihr Business erfolgreich ist.
Machen Sie Ihre Website mit optischen Lesehäppchen schmackhaft
Eine leicht lesbare Textgröße macht noch etwas anderes mit Ihren Lesern: Sie sorgt dafür, dass Informationen optisch nicht alle auf einmal sichtbar sind, sondern erst nach und nach. (Ohne, dass sie übergroße Zwischenräume in Ihren Texten einbauen müssen.)
Es ist wie bei einem leckeren Essen im Restaurant: Angesichts eines übervollen Tellers fühlen wir uns überfordert. Kleine Portionen jedoch sagen uns optisch schon beim ersten Blick auf den Teller: Schau mal, ich bin leicht verdaulich, lecker und liege bestimmt nicht schwer im Magen 😊.
Genauso ist es mit Ihrem Text: Wenn nur eine überschaubare Anzahl von Textzeilen im Blickfeld Ihres Lesers ist, bekommt er nur einen „Informationshappen“ präsentiert.
Um das zu erreichen, ist eine gewisse Schriftgröße für den Lesetext erforderlich. So passt nur eine bestimmte Menge von Zeilen bequem in den Bildschirmausschnitt (Viewport) den der Leser sieht.
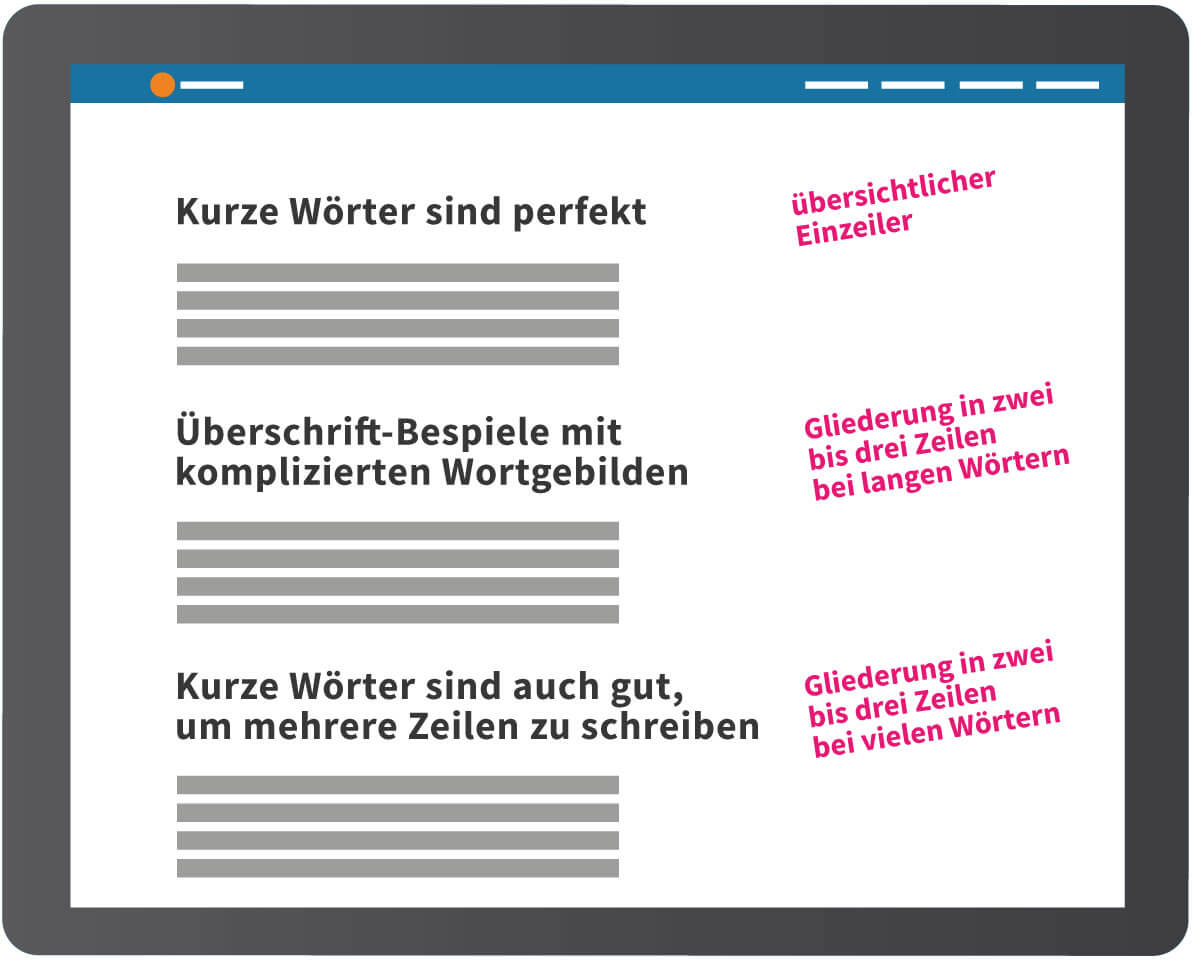
Bei wenigen Textzeilen verliert sich kleine Schrift schnell. Ihr Leser nimmt die Zeilen gar nicht richtig wahr.
Bei vielen kleinen Zeilen wirkt der Text gequetscht und macht keine Lust auf Lesen. So eine Textwüste entsteht oft, wenn Sie mit Macht viel Inhalt auf wenig Raum darstellen wollen.
Eine angenehme Textgröße sorgt jedoch dafür, dass sich Ihr Kunde beim Lesen einfach locker in seinem Stuhl zurücklehnen kann. Nach und nach, Happen für Happen, erfasst er Ihre Informationen.
Dabei hat er während des Lesens ein „fluffiges“ Gefühl. Es ist, als würden Sie persönlich von innen den Bildschirm aufklappen und Ihrem Leser eine Gabel nach der anderen mit einer leckeren Kleinigkeit reichen.
(Das mit dem Bildschirm aufklappen wünsche ich mir übrigens auch oft bei Kochsendungen, weil ich da immer Hunger kriege … aber das nur am Rande 😉.)
Wenn Sie wissen möchten, warum gutes Essen viel mit einer guten Website gemeinsam hat, dann schauen Sie mal in meinen Artikel „Warum Ihre Website ein leckeres Buffet ist“.
Fazit
Wenn Ihr Leser Ihre Website betritt, möchte er innerhalb von wenigen Sekunden erfahren, ob Ihre Textinhalte für ihn relevant sind.
Mit einer klaren optischen Hierarchie machen Sie es ihm leicht festzustellen, was wichtig ist. Die Schriftgröße ist eines der wichtigsten Instrumente, um Überschriften klar vom restlichen Inhalt abzuheben.
Zwischenüberschriften teilen Ihren Text in einzelne Lesehäppchen auf. Diese mundgerechten (Pardon augengerechten ;)) Häppchen motivieren Ihren Website-Besucher zum Weiterlesen. Sie sind im wahrsten Sinne „überschaubar“.
Sie haben bereits eine gut lesbare Schriftgröße auf Ihrer Website und die Absprungrate bleibt trotzdem weiterhin hoch? Dann Prüfen Sie die Gründe, warum Ihre Website keine Kunden gewinnt in diesem Artikel.
Wann immer Sie bereit sind, hier sind 4 Wege, wie ich Sie unterstützen kann:
Kennen Sie die 5 größten Gefahren, die Besucher Ihrer Webseite abschrecken – und bewirken, dass sie nicht mehr wiederkommen? Laden Sie sich meinen kostenfreien Report herunter.
Damit Besucher zu Kunden werden, müssen sie auf Ihrer Webseite 3 Dinge sehen: 1. „Hier bin ich richtig!“ 2. „Das kann ich tun, um mehr zu erfahren.“ 3. „Und das kann ich tun, um das Angebot zu nutzen.“ Wie Sie Ihnen diese 3 Dinge zeigen, erfahren Sie in meinem kostenfreien Webinar.
Sie wollen Ihre Webseite optimieren und sind unsicher was sinnvoll ist? Das ist ganz normal. Bei der eigenen Webseite ist jeder Business-Inhaber ein bisschen betriebsblind. Nutzen Sie meinen Webseitencheck und meinen frischen Blick als Expertin. Ich zeige Ihnen, was Sie konkret optimieren können, um mehr Kunden zu gewinnen.
Ich designe für Sie eine Webseite, die Kunden gewinnt. Eine Webseite, die Ihre Persönlichkeit zeigt und Vertrauen schafft. Damit Ihre Kunden sofort spüren, dass Sie bei Ihnen richtig sind und anfragen. Hier erfahren Sie Details zu meinem Webdesign-Angebot.