Wirkt Ihre Webseite auf Kunden professionell?
Sind Sie unsicher, wie Ihre Webseite auf potenzielle Kunden wirkt?
Wie nimmt Ihre Zielgruppe Sie tatsächlich wahr? Schätzt eine Person, die Ihre Webseite besucht, Sie als professionellen Anbieter ein? Mit diesem Gefühl der Unsicherheit sind Sie nicht alleine. So geht es vielen Inhabern kleiner Unternehmen.
Hier zeige ich Ihnen, was das Design Ihrer Webseite Ihren Kunden über Ihr Business sagt. Sie erfahren, wie es möglich ist, die Wirkung Ihrer Webseite positiv zu beeinflussen. Ich möchte Sie bestärken, die Wirksamkeit Ihres Webdesigns aus einem anderen – möglicherweise neuen – Blickwinkel zu betrachten.

Ihr Webdesign beeinflusst maßgeblich, wie potenzielle Kunden Sie und Ihr Angebot sehen
Stellen Sie sich vor, Sie besuchen eine Webseite auf der Suche nach einer Lösung für ein Problem. Ihr Problem ist so dringend, dass Sie umgehend Informationen brauchen, was Sie als Nächstes tun können.
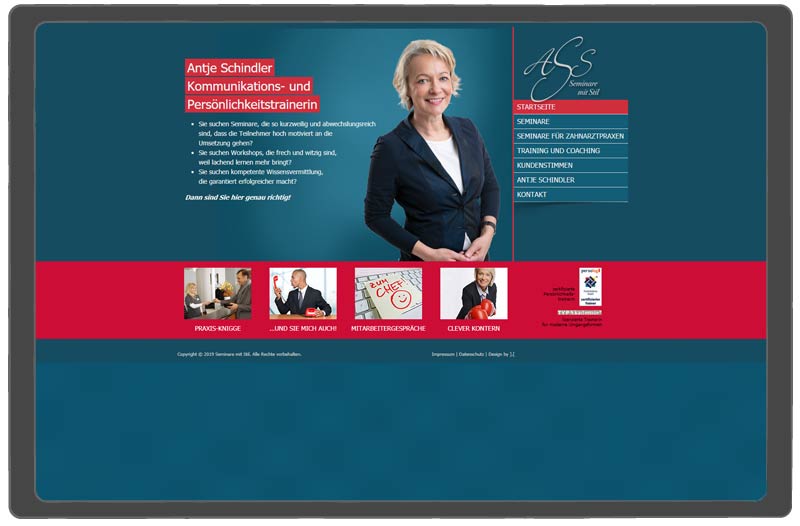
Sie kommen auf eine Webseite, auf der Sie auf den ersten Blick nicht feststellen können, was hier angeboten wird. Sie sehen nicht, ob der Anbieter Ihr Problem versteht und ob er überhaupt auf einer Wellenlänge mit Ihnen ist. Es gibt keine (optischen) Anhaltspunkte, die zeigen, wie dieser Anbieter „denn so tickt“.
Was denken Sie über diesen Anbieter?
Vielleicht fragen Sie sich Dinge wie:
- „Wird er mich überhaupt gut beraten können?“
- „Was kann ich bei einer Zusammenarbeit erwarten? Wird er strukturiert vorgehen?“
- „Hat er diese Webseite nur, weil »man eben eine haben muss«?“
Und wie ist es, wenn Sie jetzt Ihre eigene Webseite aus der Sicht eines Webseitenbesuchers betrachten? Was denken potenzielle Kunden über Sie, wenn Sie Ihren Internetauftritt ansehen? Kommen eventuell ähnliche Fragen auf?
Wie Sie sich als kleines Unternehmen nach außen präsentieren, lässt Kunden Rückschlüsse auf „das Innere Ihres Business“ ziehen. Darauf, wie Sie mit Kunden umgehen.
Das passiert ganz automatisch.
So verhindern Sie, dass Kunden beim ersten Eindruck ein falsches Bild von Ihnen gewinnen
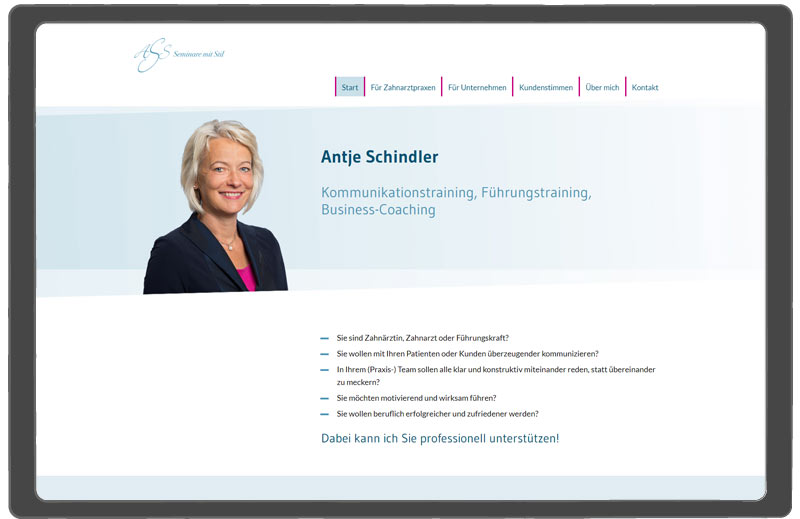
Ein strukturiertes und professionelles Webdesign steht für ein Business, das ernsthaft geführt wird.
Wenn Sie sich mit einer übersichtlich gestalteten Webseite präsentieren, verbinden Kunden das mit einer professionellen und stringenten Vorgehensweise bei einer Zusammenarbeit.
Kunden erfahren so einiges über Sie und Ihre Arbeitsweise. Allein dadurch, dass Sie sich auf Ihrer Webseite mit Ihrer Persönlichkeit und Ihrem eigenen Stil präsentieren.
Betrachten Sie Ihre Webseite immer als einen Teil, der für das Ganze steht.
Für Ihr Business.
Für Ihre Art mit Kunden umzugehen.
- Zeigen Sie also Ihre Wertschätzung gegenüber Ihren Webseitenbesuchern
- Helfen Sie ihnen, in wenigen Augenblicken Antworten auf wichtige Fragen zu bekommen.
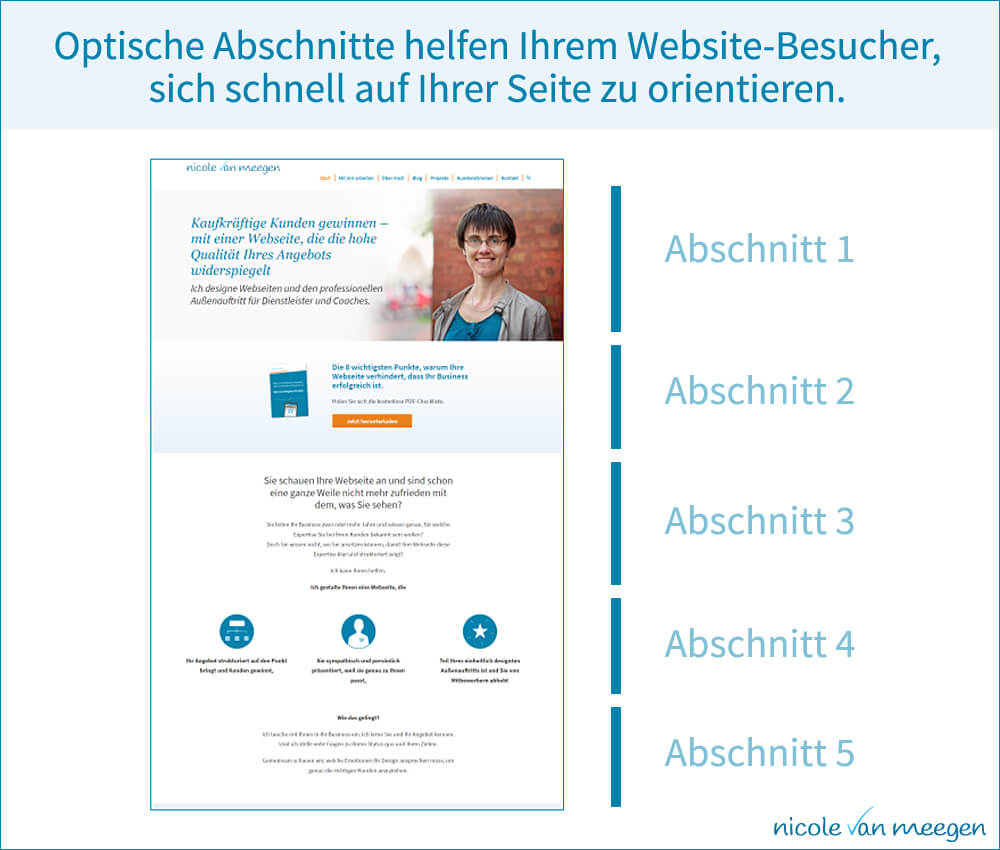
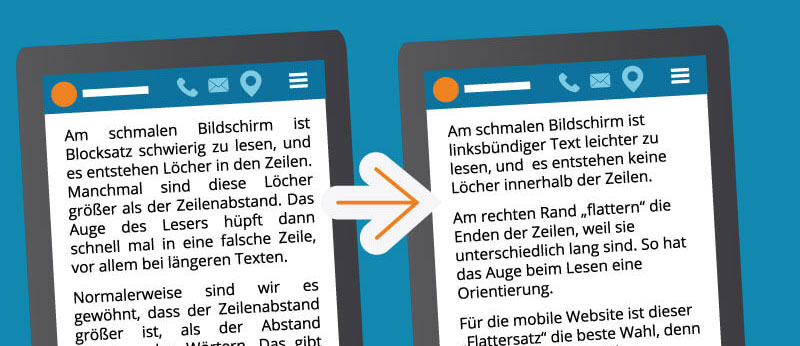
- Zeigen Sie auf Ihrer Webseite auf den ersten Blick erkennbare Merkmale für Ihr professionelles Auftreten. Dazu gehören ein professionelles Logo, eine stimmige Farbgestaltung und angenehm lesbare Texthäppchen.
Ihr Webdesign ist einer der ersten Berührungspunkte, der Kunden hilft, Vertrauen zu Ihnen aufzubauen.
Noch bevor Kunden beginnen Ihre Webseite zu lesen, hat ein stimmiges, übersichtliches Design bereits für den ersten wichtigen professionellen Eindruck gesorgt.
Denken Sie manchmal: „Ach, diesen kleinen Patzer auf meiner Webseite wird schon niemand bemerken“?
Erwischt?
Fällt Ihnen spontan die ein oder andere „Ecke“ an Ihrer Webseite ein, die noch optimiert werden könnte? Ganz bestimmt ist das so. Denn Ihr Business entwickelt sich weiter und es ist wichtig, dass Ihre Webseite das widerspiegelt.
Passen die Farben auf Ihrer Webseite eigentlich nicht mehr so richtig zu der Aussage, die Sie treffen möchten? Vielleicht verwenden Sie dunkle Farben und möchten eher eine freundliche, helle Wirkung vermitteln.
Je länger Sie warten, desto mehr Kleinigkeiten häufen sich an. Irgendwann ist Ihre Webseite in die Jahre gekommen. Und das bemerkt Ihr Kunde.
Machen Sie nie den Fehler zu denken, dass Kunden etwas nicht sehen.
Natürlich denkt sich niemand explizit: „Oh, dieser Text ist optisch nicht gut strukturiert“ oder „diese Farben passen nicht zu diesem Anbieter“.
Kunden nehmen solche Unstimmigkeiten auf Ihrer Webseite unbewusst wahr. Und das erzeugt – von Ihnen ungewollt – die falsche Wirkung.
Die richtige Wirkung ist jedoch im Web (bei einem nicht persönlichen Kontakt) noch wichtiger als sonst.
Bei einer Tasse Kaffee können Sie Ihrem Gegenüber bei vielen Dingen noch etwas zusätzlich erklären. Auf Ihrer Webseite haben Sie diese nachträgliche Möglichkeit nicht. Sie müssen im ersten Moment Ihren potenziellen Kunden überzeugen.
Sorgen Sie dafür, dass Ihre Webseite sie so vertritt, als würden Sie Ihrem Kunden persönlich gegenübersitzen.
Ein professionelles Webdesign ist für Ihr Business zum Beispiel vergleichbar mit der Art, wie Sie beim Kundentermin auftreten und welche Kleidung sie wählen würden. Es steht für das, was Sie und Ihr Unternehmen ausmacht und unterstützt Ihre Positionierung.

Die 8 wichtigsten Punkte, warum Ihre Webseite verhindert, dass Ihr Business erfolgreich ist.
Sie versprechen hochwertige Leistungen, aber Ihre Webseite spiegelt das nicht wider?
Sie helfen Ihren Kunden mit einem bewährten System und arbeiten strukturiert?
Wie ist es mit Ihrer Webseite? Erzeugt sie ein dazu passendes, professionelles Bild? Eines, das Eigenschaften wie Effektivität und Struktur zeigt und in den Köpfen Ihrer Zielgruppe verankert: Die/Der weiß was er tut?
Sie bieten einen persönlichen Service?
Zeigt Ihre Webseite Ihr Wesen und Ihre Werte als Unternehmer? Gewinnen Ihre Webseitenbesucher einen klaren Eindruck von Ihnen als Person?
Kunden merken (oft unbewusst, aber ganz deutlich) wenn da etwas nicht zusammen passt. So eine Unstimmigkeit bewirkt Missverständnisse und Verunsicherung.
Und verunsicherte Kunden kaufen nicht.
Wie Sie Missverständnisse und Verunsicherung vermeiden können
Zeigen Sie sich auf Ihrer Webseite so, wie Sie von außen wahrgenommen werden möchten.
- Dazu gehören Farben, die Sie und Ihr Angebot treffend widerspiegeln. Hell, sanft, kräftig …? Was passt besser zu Ihnen?
- Nutzen Sie Ihr Webdesign, um Ihr Wesen und das Wesen Ihres Angebots deutlich zu machen. Klar und geradlinig? Eher weich und weiblich? Was hebt sie von anderen ab?
Ein positiver „Nebeneffekt“ eines individuellen Designs ist, dass Sie sich von Ihrer Konkurrenz unterscheiden. Nicht alle Unternehmen nutzen das Potenzial von Design. Eine klare optische Struktur zeigt Ihren Webseitenbesuchern auf den ersten Blick, dass sie es hier mit einem professionellen Anbieter zu tun haben.
Ihre Webseite repräsentiert Ihr Business rund um die Uhr. Sie ist Ihr bester Mitarbeiter, der 365 Tage im Jahr für Sie verkauft. Nutzen Sie das, um sich so authentisch wie möglich zu präsentieren.
Wann immer Sie bereit sind, hier sind 4 Wege, wie ich Sie unterstützen kann:
Kennen Sie die 5 größten Gefahren, die Besucher Ihrer Webseite abschrecken – und bewirken, dass sie nicht mehr wiederkommen? Laden Sie sich meinen kostenfreien Report herunter.
Damit Besucher zu Kunden werden, müssen sie auf Ihrer Webseite 3 Dinge sehen: 1. „Hier bin ich richtig!“ 2. „Das kann ich tun, um mehr zu erfahren.“ 3. „Und das kann ich tun, um das Angebot zu nutzen.“ Wie Sie Ihnen diese 3 Dinge zeigen, erfahren Sie in meinem kostenfreien Webinar.
Sie wollen Ihre Webseite optimieren und sind unsicher was sinnvoll ist? Das ist ganz normal. Bei der eigenen Webseite ist jeder Business-Inhaber ein bisschen betriebsblind. Nutzen Sie meinen Webseitencheck und meinen frischen Blick als Expertin. Ich zeige Ihnen, was Sie konkret optimieren können, um mehr Kunden zu gewinnen.
Ich designe für Sie eine Webseite, die Kunden gewinnt. Eine Webseite, die Ihre Persönlichkeit zeigt und Vertrauen schafft. Damit Ihre Kunden sofort spüren, dass Sie bei Ihnen richtig sind und anfragen. Hier erfahren Sie Details zu meinem Webdesign-Angebot.