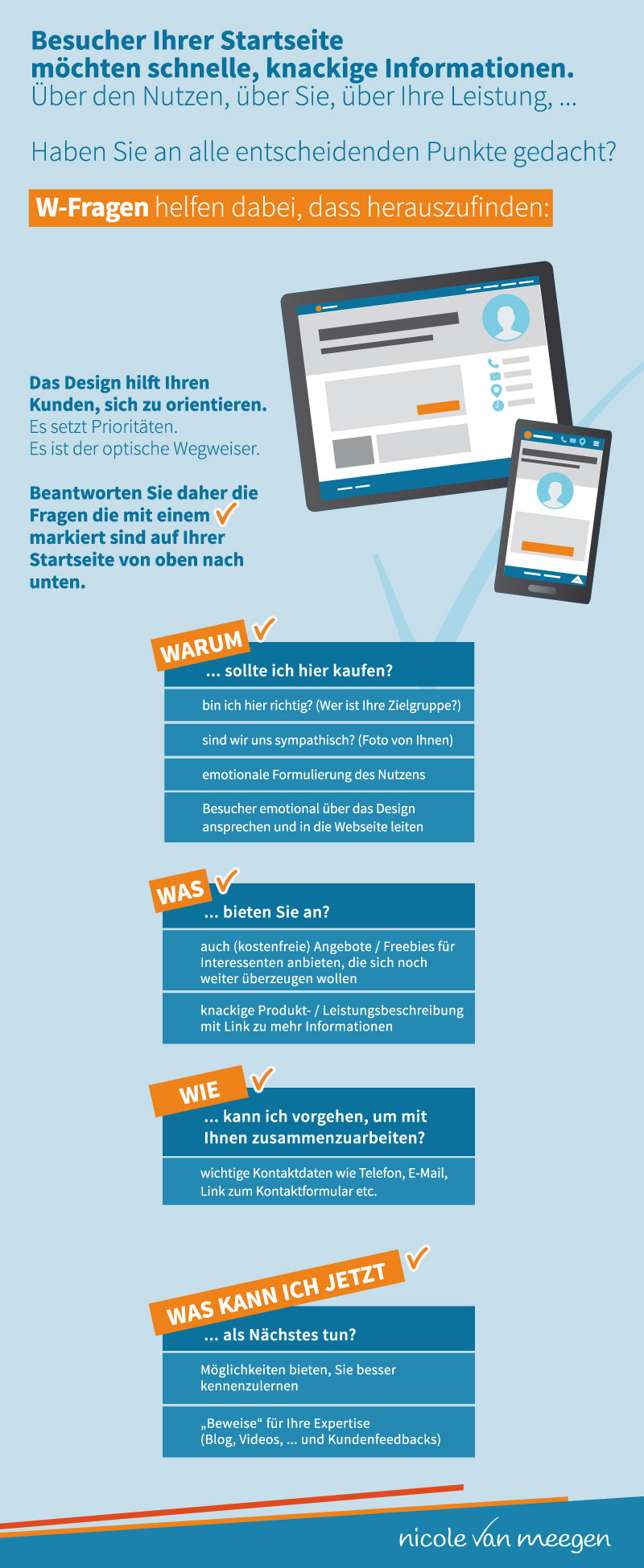
Checkliste: Eine gute Startseite beantwortet zuverlässig diese 4 Fragen
Zwei, drei kurze Blicke, dann möchte Ihr potenzieller Kunde Bescheid wissen. Er ist ungeduldig.
Er verlässt Ihre Webseite, wenn Ihre Startseite nicht diese zwei Dinge erfüllt:
- Ihren Kunden emotional ansprechen und
- seine drängendsten Fragen beantworten.
Meine W-Fragen Checkliste hilft Ihnen, an alle wichtigen Punkte zu denken, die sowohl den emotionalen, als auch den informativen Teil Ihrer Startseite betreffen.
Wichtig ist dabei: Die Gefühle werden immer zuerst angesprochen, erst dann fließen die Fakten ein.

Was macht eine gute Startseite aus?
Eine Webseite und vor allem eine gute Startseite aufzubauen erscheint Ihnen zunächst bestimmt als große Herausforderung. Das verstehe ich sehr gut. Schließlich müssen auf der Startseite erste Hinweise zu allen wichtigen Informationen rund um Sie und Ihr Angebot stehen.
Doch welche sollen das sein? Was überzeugt Ihre Kunden und zieht sie tiefer in Ihre Webseite hinein? Und wie schaffen Sie es, keine dieser kleinen aber feinen Dinge zu übersehen?
Die Kunden, die Sie sich wünschen und die genau zu Ihnen passen, haben immer sehr ähnliche, wenn nicht gar dieselben Fragen, wenn sie auf Ihre Webseite kommen.
Beantworten Sie diese ohne Umschweife, steigt die Wahrscheinlichkeit enorm, dass Besucher auf Ihrer Startseite (auch Homepage genannt) bleiben und mehr wissen wollen.
In diesem Artikel drösele ich die vier Fragen nacheinander auf, die sich Ihr potenzieller Kunde stellt. Und ich stelle sie nochmal übersichtlich als Checkliste dar.
Diese Checkliste nutze ich selbst für das Erstellen von Webdesigns. (Und sie gilt genauso für Flyer, Visitenkarten und jedes andere Medium für Ihre Werbung.)
1. Frage „Warum?“ – Bei einer guten Startseite fühlt sich Ihr Besucher emotional genau bei dem Punkt „gepackt“, der ihn bewegt
Die Fragen, die sich Ihr potenzieller Kunde als Erstes stellt, sind diese hier:
- Bin ich hier richtig?
- Warum sollte ich bleiben?
- Was ist hier für mich drin? (Wo liegt der Nutzen?)
- Sind wir uns sympathisch? (Kann ich mir vorstellen, mit Ihnen zu arbeiten?)
Diese Fragen beantworten Sie einerseits natürlich durch die Texte auf Ihrer Webseite.
Doch im allerersten Moment erzeugt nicht (allein) der Text die positiven Emotionen.
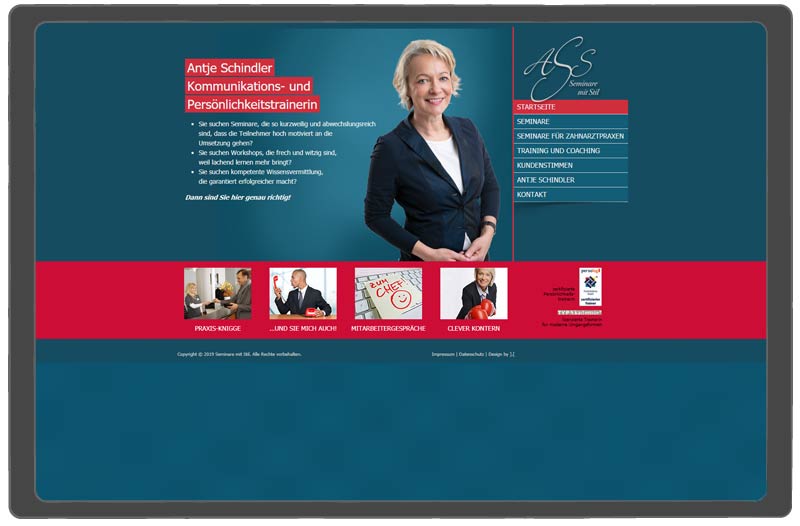
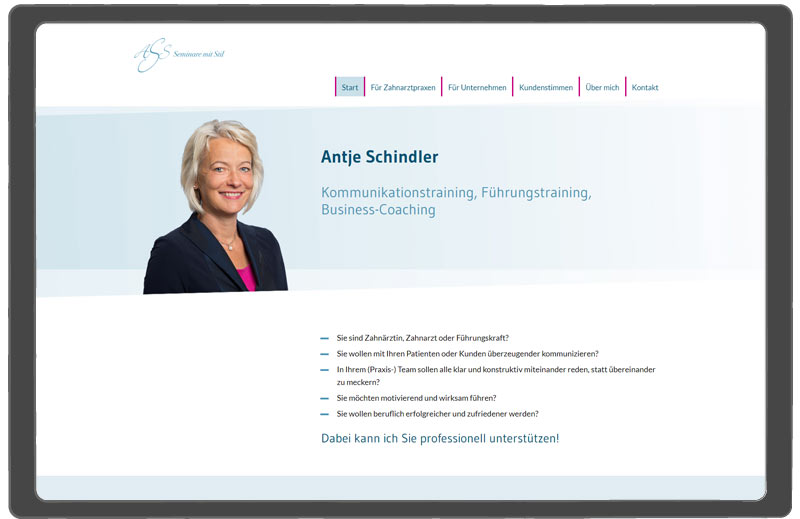
Besonders die Antwort auf die Frage „Bin ich hier richtig“, schöpft Ihr Besucher in den ersten Sekunden aus der Optik, mit der Sie ihn auf Ihrer Startseite empfangen. Das Design Ihrer Startseite muss Ihren Kunden emotional abholen.
- Dazu gehören zum Beispiel die passenden Farben und ein Foto von Ihnen
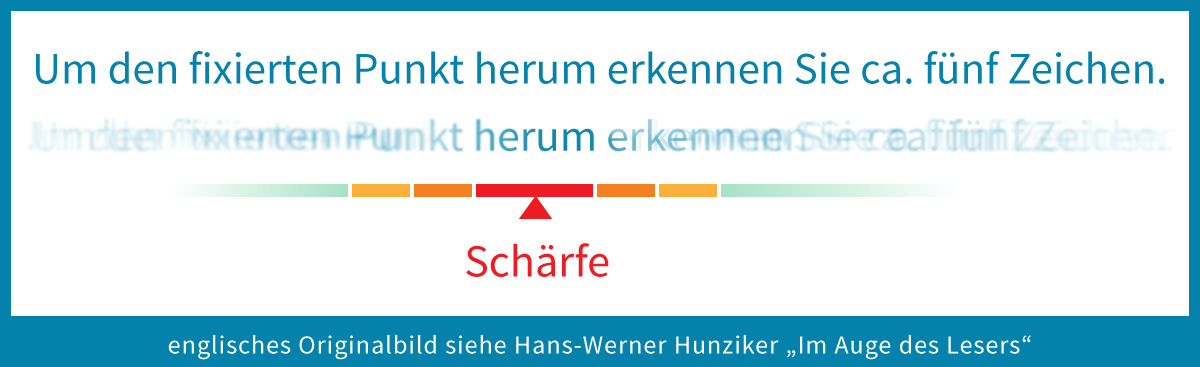
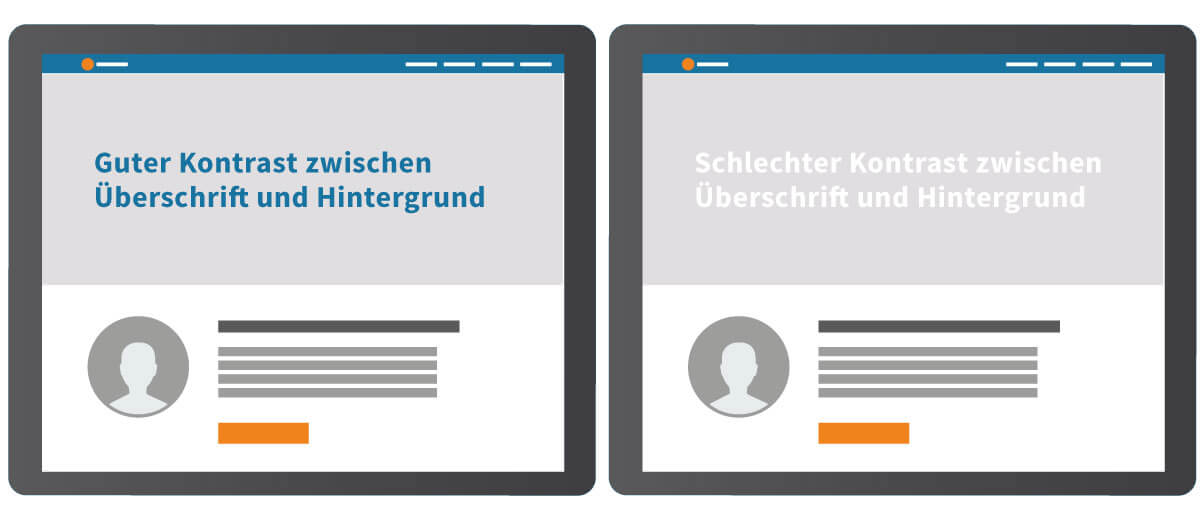
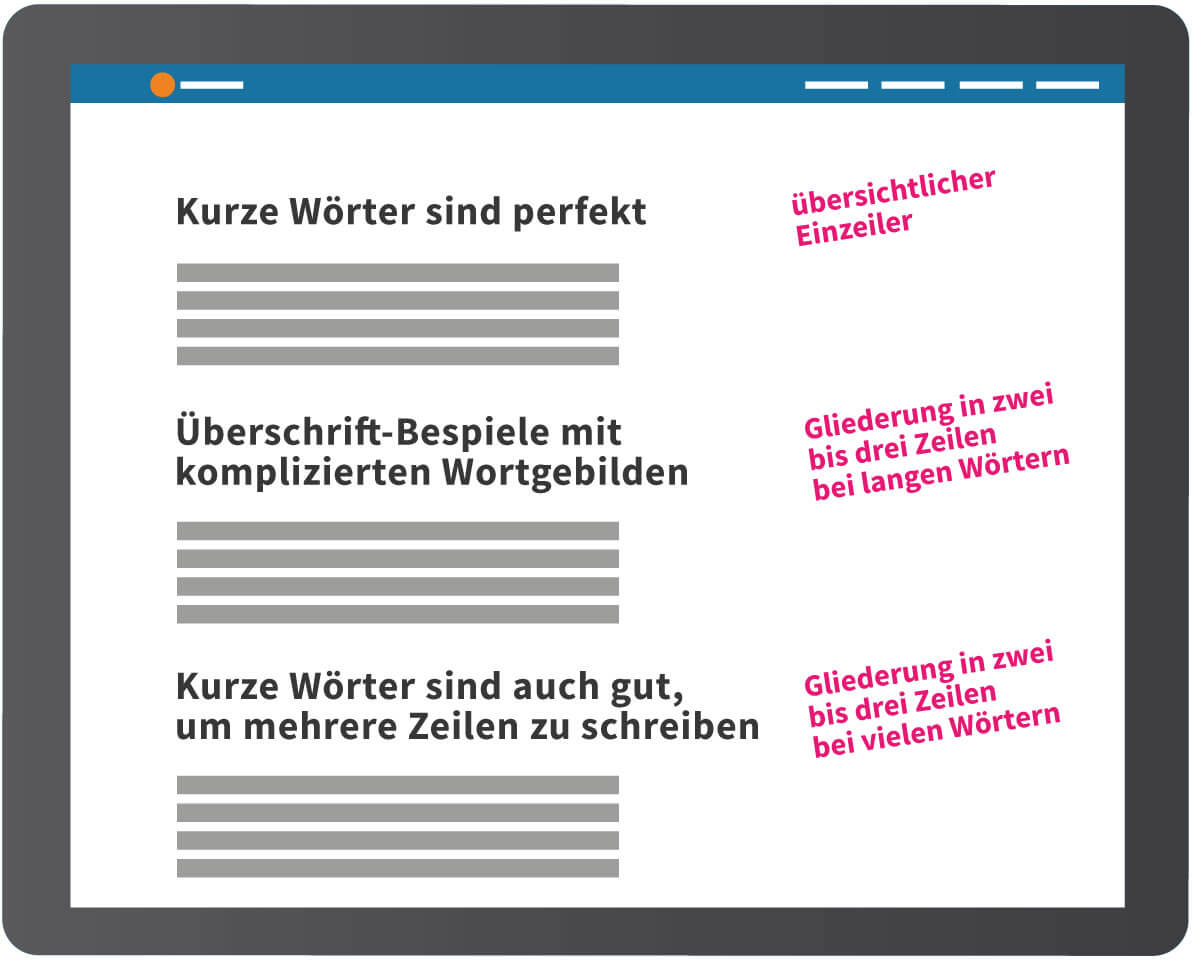
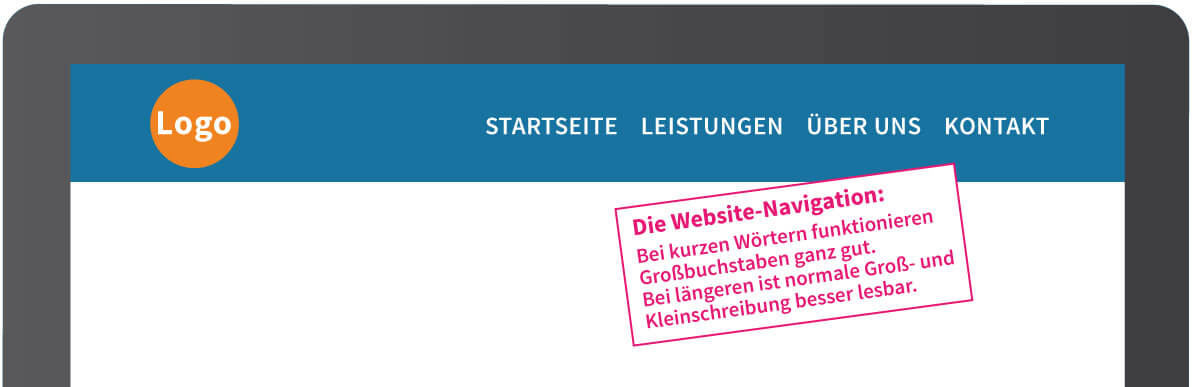
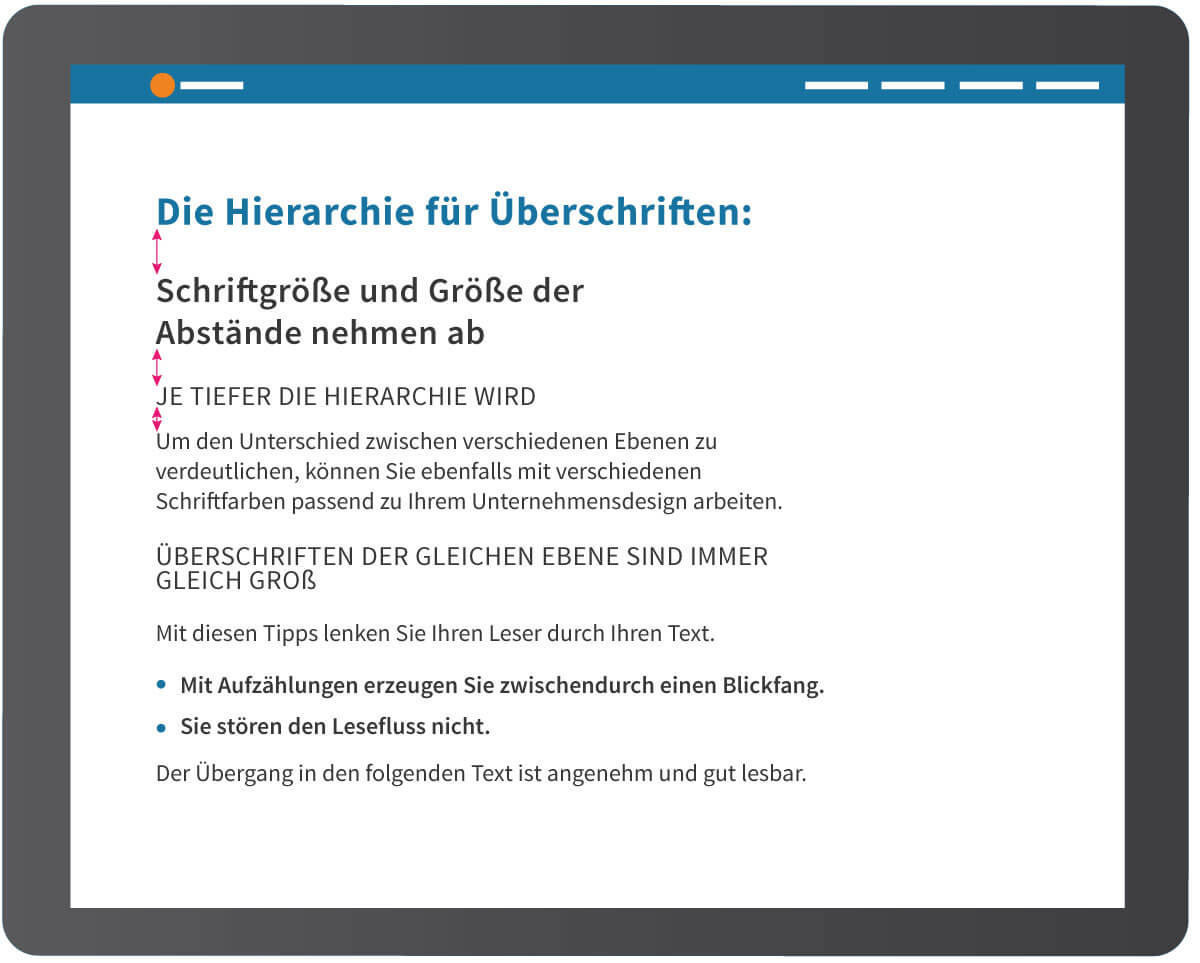
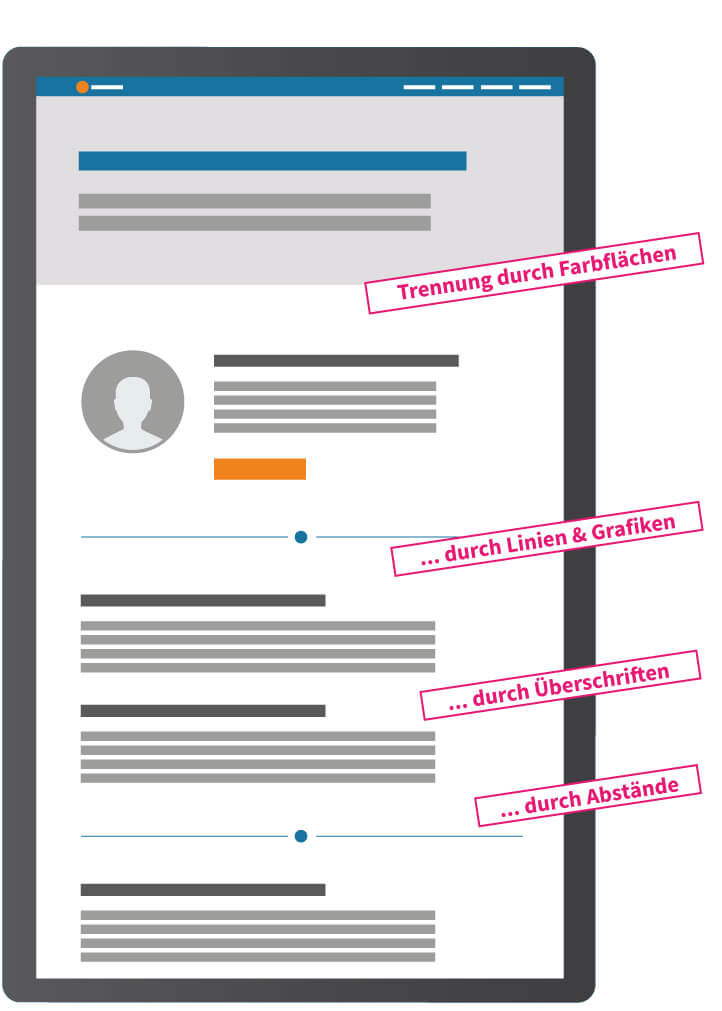
- und eine übersichtliche Anordnung, bei der das Auge klar von einem Punkt zum nächsten geführt wird.
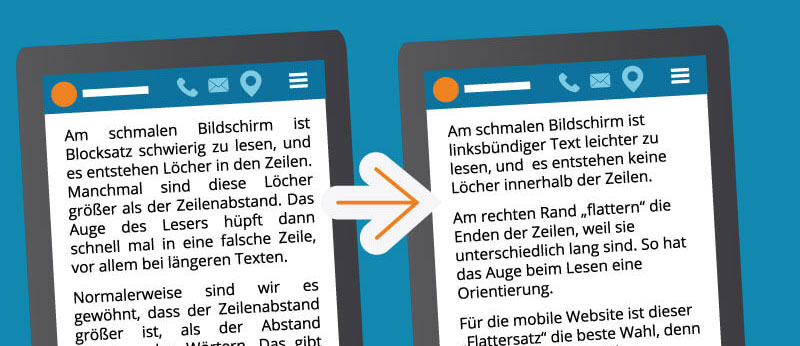
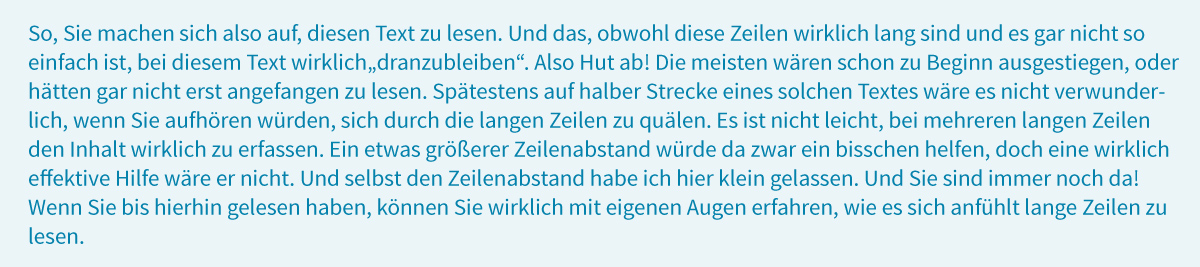
- Außerdem natürlich Texte, die gut lesbar sind.
2. Frage „Was?“— Zeigen Sie Ihrem Webseitenbesucher einfach und eindeutig, was Sie für Ihn tun können und was Ihr Angebot ist
Sorgen Sie dafür, dass Ihr Besucher nicht nachdenken muss und holen Sie ihn da ab, wo er steht. Nicht jeder Webseitenbesucher ist schon „heiß“ auf den Kauf.
Eine effektive Startseite (Homepage) bietet Punkte zum „andocken“ für alle drei Sorten von Interessenten:
Die erste Sorte von Besuchern ist gerade erst auf Ihre Webseite gestoßen und kennt Sie als Anbieter noch kaum bis gar nicht. Dieser Besucher sind noch „kalt“. Mit einem kostenfreien Angebot (auch Freebie genannt) zeigen Sie Ihm Ihre Expertise. So ein Freebie können Sie gleichzeitig dazu nutzen, Abonennten für Ihren Newsletter zu gewinnen.
Die zweite Sorte Besucher ist schon „ein bisschen angewärmt“. Sie nimmt sich schon mehr Zeit und steigt ein bisschen tiefer ein. Diese Besucher schauen sich Ihre Angebote zwar an, wollen aber häufig erst noch mehr Informationen und Sicherheit. Hier bieten sich zum Beispiel Blogartikel, Videos, kurze Webinare etc. an,
Und die dritte Gruppe ist die, auf die sich viele Webseiten fälschlicherweise ausschließlich fokussieren: Die, die heiß auf den Kauf ist und JETZT mehr wissen und Sie kontaktieren will. Für diese Gruppe ist eine knackige Leistungsbeschreibung auf Ihrer Startseite wichtig, die kurz anreißt, was Ihr Angebot ist. Und ebenso wichtig für Gruppe Nr. 3 ist der nächste Punkt:
3. Frage „Wie?“— Machen Sie klar, wie Ihr potenzieller Kunde vorgehen kann, um mit Ihnen zu arbeiten
Eine der wichtigsten Fragen, die Sie auf jeden Fall schon auf Ihrer Startseite beantworten müssen ist:
„Wie kann ich mit Ihnen in Kontakt treten?“
Ich schreibe nicht oft „müssen“ ;-). Doch dieser Aspekt ist so wichtig und wird von vielen immer wieder vernachlässigt.
Dabei sind Sie einem Interessenten, der tatsächlich zu Ihrem Kunden wird, nirgends auf der Startseite so nah, wie an diesem Punkt.
Zeigen Sie klar und deutlich und an verschiedenen Stellen, wie man Sie erreichen kann.
Dazu gehören zum Beispiel
- ein Link zur Kontaktseite (in der Navigation und nochmal im Inhalt Ihrer professionellen Startseite)
- Kontaktwege wie Telefonnummer, E-Mail-Adresse, Social-Media-Kanäle. Hier wissen Sie selbst am besten, über welche Wege und Kanäle Kunden Ihnen folgen sollen. Wichtig: Verlinken Sie diese auch tatsächlich auf Ihrer Startseite, damit Ihr Interessent nicht in eine Sackgasse gerät. Das wollen Sie nicht ;).

Die 8 wichtigsten Punkte, warum Ihre Webseite verhindert, dass Ihr Business erfolgreich ist.
4. Frage „Was als Nächstes?“— Auf einer wirksamen Startseite zeigen Sie Ihrem Kunden den Weg, wie es weitergeht
„Und was kann ich als Nächstes machen?“ Diese Frage spukt im Kopf eines jeden Webseitenbesuchers herum.
Beantworten Sie diese Frage nicht, passiert, was Sie vor allem an diesem Punkt absolut nicht mehr wollen: Der potenzielle Kunde verlässt Ihre Webseite, ohne weitere Anregungen zu haben, wie er
- sich weiter über Ihr Können und Wissen informieren kann,
- Sie noch näher kennenlernen kann,
- sich weiter absichern kann, dass Sie wirklich der/die Richtige für ihn sind.
Das hier können Wege sein, die Sie Ihrem Besucher anbieten, damit er bleibt oder wiederkommt:
Stellen Sie sicher, dass es weitergehende Informationen gibt:
- Zum Beispiel mit einem Blog, einem Newsletter, …
Stellen Sie Verbindungen her:
- Bieten Sie Möglichkeiten, damit sich Interessenten mit Ihnen in Social Media vernetzen können
- Zeigen Sie persönliche (nicht private) Informationen über sich und setzen Sie einen Link zur Über-mich-Seite. Die Über-mich-Seite ist übrigens nach der Startseite die am häufigsten besuchte Seite!
Bieten Sie Sicherheit:
- Präsentieren Sie erste Kundenstimmen mit Hinweis auf weitere (evtl. mit Link zu einer eigenen Kundenstimmenseite)
- Machen Sie ein Angebot für ein erstes Gespräch
Und: Weisen Sie nicht nur auf diese Wege hin, sondern führen Sie Ihren Besucher mit Links direkt zur entsprechenden Stelle auf Ihrer Webseite, wo er genau diese Informationen findet.
Mit der Checkliste behalten Sie den Überblick:

Mit einem Rechtsklick können Sie sich die Checkliste speichern und von Zeit zu Zeit wieder einen Blick darauf werfen.
Eine gute Startseite bleibt dauerhaft up to date
Aktualisieren Sie Ihre Startseite ständig? Passen Sie sie an die Bedürfnisse Ihrer Besucher an?
Ist Ihre Startseite (auch wenn Ihre Webseite mit der Zeit organisch gewachsen ist) übersichtlich?
Wollen Sie Ihre organisch gewachsene Webseite überarbeiten, hilft ein klares Konzept, damit Sie sich nicht verzetteln und stattdessen Zeit und Geld sparen.
Nutzen Sie Kundenfeedbacks aktiv
Wenn Sie Feedback von Ihren Kunden oder Interessenten bekommen in der Richtung wie „Ich habe xy nicht genau verstanden…“, oder wenn immer wieder die gleichen Fragen kommen, dann wird es höchste Eisenbahn, dass Sie die Antworten auf Ihrer Startseite präzisieren.
Denn wie schade wäre es, wenn Sie eigentlich schon viel genauer wissen, wie Sie potenziellen Kunden Ihr Angebot schmackhaft machen können, aber Sie nutzen dieses Wissen nicht auf Ihrer Webseite?
Ich führe dazu regelmäßig Feedback-Interviews mit meinen Kunden und nutze die O-Töne als Bausteine für meine Webseite.
Zeigen Sie sich authentisch
Nicht nur die Sichtweise Ihrer Kunden zeigt Ihnen immer neue Anpassungsmöglichkeiten für eine professionelle Startseite. Auch Ihr Angebot und Ihre Positionierung verändern, erweitern und schärfen sich ständig.
Stellen Sie sich immer wieder die Fragen: Passt die Art, wie ich mich optisch und inhaltlich präsentiere, noch zu meiner Zielgruppe? Zeigt mich mein Design noch so, wie ich wirklich wirken möchte?
Wann immer Sie bereit sind, hier sind 4 Wege, wie ich Sie unterstützen kann:
Kennen Sie die 5 größten Gefahren, die Besucher Ihrer Webseite abschrecken – und bewirken, dass sie nicht mehr wiederkommen? Laden Sie sich meinen kostenfreien Report herunter.
Damit Besucher zu Kunden werden, müssen sie auf Ihrer Webseite 3 Dinge sehen: 1. „Hier bin ich richtig!“ 2. „Das kann ich tun, um mehr zu erfahren.“ 3. „Und das kann ich tun, um das Angebot zu nutzen.“ Wie Sie Ihnen diese 3 Dinge zeigen, erfahren Sie in meinem kostenfreien Webinar.
Sie wollen Ihre Webseite optimieren und sind unsicher was sinnvoll ist? Das ist ganz normal. Bei der eigenen Webseite ist jeder Business-Inhaber ein bisschen betriebsblind. Nutzen Sie meinen Webseitencheck und meinen frischen Blick als Expertin. Ich zeige Ihnen, was Sie konkret optimieren können, um mehr Kunden zu gewinnen.
Ich designe für Sie eine Webseite, die Kunden gewinnt. Eine Webseite, die Ihre Persönlichkeit zeigt und Vertrauen schafft. Damit Ihre Kunden sofort spüren, dass Sie bei Ihnen richtig sind und anfragen. Hier erfahren Sie Details zu meinem Webdesign-Angebot.