Zoom-Link für unsere Abstimmungen
Entwürfe stimmen wir per E-Mail oder bei einem vorab vereinbarten Zoom-Termin ab. Für die Zoomsessions können Sie sich über diesen Link einwählen:
https://us04web.zoom.us/j/6025493108?pwd=SDI3K3o1NUg4RVlydTJxY2tGQWFRZz09
Kenncode: JGup6f
Unser gemeinsamer Zeitplan
Damit wir gemeinsam den Überblick haben, welche Schritte anstehen, habe ich Ihnen hier eine Übersicht vorbereitet. Bei jedem der Schritte sehen Sie, mit welchen Informationen Sie mich zu welchem Zeitpunkt tatkräftig unterstützen können :). Und Sie finden jeweils Hilfe-Dokumente zum Download.
Schritt 1
Damit können Sie ab heute starten
Start unserer Zusammenarbeit
Senden Sie mir bitte den ausgefüllten Briefing-Fragebogen per E-Mail an
Authentische Kundenstimmen generieren
Business-Fotos für Ihre Website
Schritt 2
(Zeitpunkt trage ich noch ein)
Ihr Corporate Design
Logo-Design
- Ich gestalte das Logo zuerst in schwarz-weiß. Im ersten Schritt legen wir gemeinsam den Fokus auf die Form und das Logomotiv und stimmen das zusammen ab. Alle Entwürfe lade ich Ihnen jeweils in meine Cloud. Den Link zur Cloud finden Sie unten auf dieser Seite im Abschnitt „Entwürfe und fertige Designs“.
- Passend zum Logomotiv stelle ich verschiedene Schriften zur Ansicht und Abstimmung für Sie zusammen.
- Den Farben, die genau zu Ihnen passen, nähern wir uns gemeinsam Schritt für Schritt. Dabei berate ich Sie, welche Farben wie auf Ihre Kunden wirken.
- Nach Ihrer Freigabe bekommen Sie Ihr Logo in verschiedenen Dateiformaten (für Bildschirm und Druck). Die fertigen Logodateien stelle ich Ihnen in meiner Cloud zum Download zur Verfügung. Hier finden Sie den Cloudlink.
Designlandschaft
- Ich stelle Entwürfe für Ihre Designlandschaft zusammen. Hierbei handelt es sich nicht um „fertige“ Designs. Vielmehr definieren wir hier zusammen die visuelle Richtung, damit Sie sich das spätere Design Ihrer Website besser vorstellen können.
- Ich lade Ihnen die Entwürfe für Ihre Designlandschaft in meine Cloud. Den Link zur Cloud finden Sie unten auf dieser Seite.
- Wir stimmen die Entwürfe gemeinsam ab und ich nutze die Design-Richtung, mit der Sie sich wohlfühlen, als Basis für die nächsten Schritte.
Schritt 3
(Zeitpunkt trage ich noch ein)
Webdesign Start
- Ich gestalte die Musterseite/n für Ihr Webdesign und nutze die abgestimmte Designlandschaft als Basis
- Sobald der Entwurf steht, finden Sie den Link dazu im Abschnitt „Entwürfe und fertige Designs“ hier auf Ihrer Service-Seite. Über den Link öffnet sich eine Präsentationsansicht. Diese Ansichtsversion können Sie wie eine Website durchscrollen (inklusive Simulation für Desktop, Tablet und Smartphone).
- Wir stimmen den Entwurf gemeinsam ab und schauen, ob Sie noch Anpassungswünsche haben.
- Sie geben mir den Entwurf frei.
Schritt 4
(Zeitpunkt trage ich noch ein)
Programmierung
Sobald Sie den Website-Entwurf freigegeben haben, sende ich die Entwurfsdaten an den Programmierer.
Wichtig: Lesen Sie sich jetzt schon einmal die weiteren Schritte durch und planen Sie diese zeitlich bei sich ein.
Schritt 5
(Zeitpunkt trage ich noch ein)
Aufbau und Design der einzelnen Seiten Ihrer Website
Senden Sie mir bitte die folgenden Dinge per E-Mail an design@nicolevanmeegen.de
- Ihre fertigen Texte
- Kundenstimmen (sofern diese nicht in den Texten enthalten sind)
- Ihre Fotos für die Website
- ggf. weitere Informationen
- die Links zu Ihren Social-Media Profilen, die Sie auf der Website verlinken möchten. (Bitte senden Sie mir all diese Links gesammelt in einer E-Mail.)
Tipp zu LinkedIn: Stehen hinten in Ihrem LinkedIn Profil-Link noch kryptische Zeichen :) ?
Wenn Sie Ihren Profil-Link bei LinkedIn noch nicht manuell angepasst haben, empfehle ich Ihnen das noch zu tun. LinkedIn setzt ans Ende des Profil-Links immer automatisch eine Abfolge von Zeichen bzw. Ziffern, die Ihren Profil-Link unnötig verlängern und kryptisch aussehen lassen :). Hier geht es zur Kurzanleitung, wie Sie Ihren Profil-Link kürzen.
Schritt 6
3 Wochen bevor die Website online geht
Domains, Marketing, Rechtliches
Ich brauche jetzt nochmal Ihre tatkräftige Unterstützung. :)
Domains umziehen, wenn nötig
Wenn Sie schon Domains (zum Beispiel www.ihr-name.de) haben und diese zu einem anderen Hoster umziehen wollen, benötigen Sie von Ihrem bisherigen Hoster pro Domain einen sogenannten AuthCode (oder auch Auth Info Code).
(Was sind AuthCodes? Eine kurze Erklärung finden Sie auf dieser Seite.)
Fordern Sie den AuthCode bei Ihrem alten Hoster an und leiten Sie ihn mir per E-Mail an design@nicolevanmeegen.de weiter.
Wichtig: Dieser Code gilt immer nur etwa einen Monat. Fordern Sie ihn also am besten wirklich erst drei Wochen vor der Online-Schaltung der neuen Website an.
Google Analytics
Möchten Sie Google Analytics für Ihre Website nutzen richten Sie Analytics (Universal Analytics) für Ihre Website ein und senden Sie mir die UID (das ist die ID Ihrer sogenannten „Property“)
Wichtig: Richten Sie Analytics für die Domain ein, unter der Ihre Website final erreichbar sein soll.
Rechtliches
Abonnieren Sie den Easyrechtssicher Datenschutzgenerator und senden Sie mir die Zugangsdaten. Hier lesen Sie, wie Sie vorgehen können, um den Datenschutzgenerator über meine Weiterempfehlung günstiger zu bekommen:
Füllen Sie das Impressum in Ihrem Easyrechtssicher-Account aus und senden Sie mir den Impressumstext per E-Mail.
Wenn Sie Google Analytics nutzen und/oder andere Daten Dritter auf Ihrer Website anzeigen möchten (zum Beispiel YouTube-Videos) so benötigen Sie die Zustimmung Ihrer Website-Besucher, dass Ihre Website Cookies auf dem Endgerät des Nutzers speichern darf.
Kaufen Sie dazu das Borlabs Cookie Plugin und leiten Sie mir den Lizenzcode per E-Mail weiter.
(Optional hinzubuchbar:) Möchten Sie von Ihrer Website zu Ihren Social Media Profilen verlinken? Dann müssen Sie in Ihren Social Media Profilen ebenfalls auf eine Datenschutzseite verlinken. Ich kann eine spezielle Datenschutzseite für Social Media in Ihre Website integrieren.
Hier lesen Sie, wie Sie für LinkedIn, Facebook und Co. vorgehen können, um diesen Link zur Datenschutzseite für Fanpages einzubinden:
Schritt 7
sobald Ihre Website online ist
Kurz bevor Ihre Website online geht:
E-Mails lokal speichern (gilt nur, wenn Sie mit Ihrer Domain umziehen)
Wenn Sie mit Ihrer Domain umziehen und über diese Domain auch schon eine E-Mail-Adresse aktiv nutzen, können wir die E-Mail-Adresse zu ihrem neuen Hosting-Anbieter mitnehmen.
Wichtig: Sichern Sie vor dem Umzug alle E-Mails lokal auf Ihrem Rechner, die schon in Ihrem Postfach liegen. Es wird nur die E-Mail-Adresse zum neuen Hosting-Anbieter übertragen, nicht die E-Mails darin. Geben Sie mir per E-Mail an design@nicolevanmeegen.de Bescheid, wenn Sie die E-Mails gesichert haben.
Schritt 8
sobald Ihre Website online ist
Ihre Website ist online – das sollten Sie jetzt tun:
Social Media Datenschutz
Bauen Sie den Link zu Ihrer speziellen Datenschutzseite für Social Media in all Ihre Profile ein. Den Link sende ich Ihnen gerne zu.
Listung Ihrer Website bei Google
Helfen Sie Google zu verstehen, welche Seiten Ihrer Website in der Suchmaschine gelistet werden sollen. Laden Sie dazu Sitemap.xml Dateien in die Search Console in Ihrem Google Konto. Klingt kompliziert – ist es aber nicht. :) Hier zeige ich Ihnen, was Sie tun müssen:
Wartung – regelmäßiger „Ölwechsel“ für Ihre Website:
Technische Updates und Sicherheits-Updates sorgen dafür, dass das „Getriebe“ Ihrer Website in Schuss bleibt.
Das System WordPress, auf dem Ihre Website läuft, entwickelt sich ständig weiter und wird optimiert. Eine regelmäßige Wartung sorgt dafür, dass Ihre Website diese Updates nutzt.
Regelmäßige Sicherheitskopien sorgen außerdem dafür, dass immer eine aktuelle Kopie Ihrer Website zur Verfügung steht, sollte doch mal etwas passieren.
Ich empfehle Ihnen gerne ein entsprechendes Wartungspaket.
Schritt 8
ca. 3 Monate nachdem Ihre Website online gegangen ist
Wir treffen uns zum Website-Review
Wie ist die Resonanz? Welche Ergebnisse erzielt die Website? Was sind nächste Schritte? Diese Punkte besprechen wir gemeinsam.
Entwürfe und fertige Designs
Entwurf für Ihre Website
Achtung: Der Button funktioniert erst, wenn ich den Entwurf erstellt und den entsprechenden Link generiert habe. Ich gebe Ihnen per E-Mail Bescheid, wenn es soweit ist :).
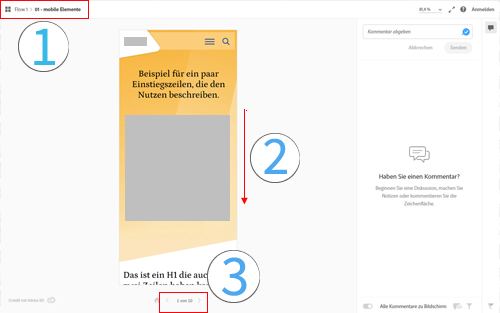
So finden Sie sich in der Vorschau-Ansicht zurecht:
Der Link zum Website-Entwurf öffnet sich in einer Bildschirm füllenden Ansicht.
- Oben links sehen Sie den Namen der Entwurfsseite, die gerade geöffnet ist. (Hier im Beispielbild ist es die Ansicht für mobile Geräte/Smartphones)
- Sie können wie bei einer normalen Website nach unten scrollen und sich die einzelnen Inhaltselemente ansehen. (Manchmal scrollt die Seite etwas langsam. Das liegt am Präsentationsmodus und wird später auf der Webseite nicht so sein.)
- Mit den kleinen Pfeiltasten (oder den Pfeiltasten auf Ihrer Tastatur) können Sie zu den nächsten Seiten wechseln. Sie sehen dort Ansichten für Smartphone, Desktop und Tablet.
Die Anordnung der einzelnen Inhaltselemente richtet sich final natürlich nach Ihren Texten, Bildern, etc. Die Navigationspunkte sind Platzhalter. Ich ersetze Sie später durch die finalen Seitennamen.
Weitere Entwürfe und fertige Designs
Unter dem folgenden Cloud-Link finden Sie ab sofort alle Design-Entwürfe und die Dateien Ihrer fertigen Designs (zum Beispiel Logo-Design, etc.).
Ich gebe Ihnen jeweils per E-Mail Bescheid, wenn ein neuer Design-Schritt online ist und wir ihn abstimmen können.
Datenschutzinfos für Ihre Unterlagen
In diesem PDF-Download finden Sie alle Informationen dazu, wie ich mit Ihren personenbezogenen Daten arbeite.
Offene Fragen?
Ich freue mich sehr, dass wir zusammenarbeiten :).
Haben Sie offene Fragen? Oder kann ich auf dieser Seite den ein oder anderen Punkt noch klarer formulieren? Ich möchte diese Service-Seite gerne immer weiter verbessern. Ihr Feedback hilft mir dabei sehr :).